Add muted class to author name in repo commit list (#29989)
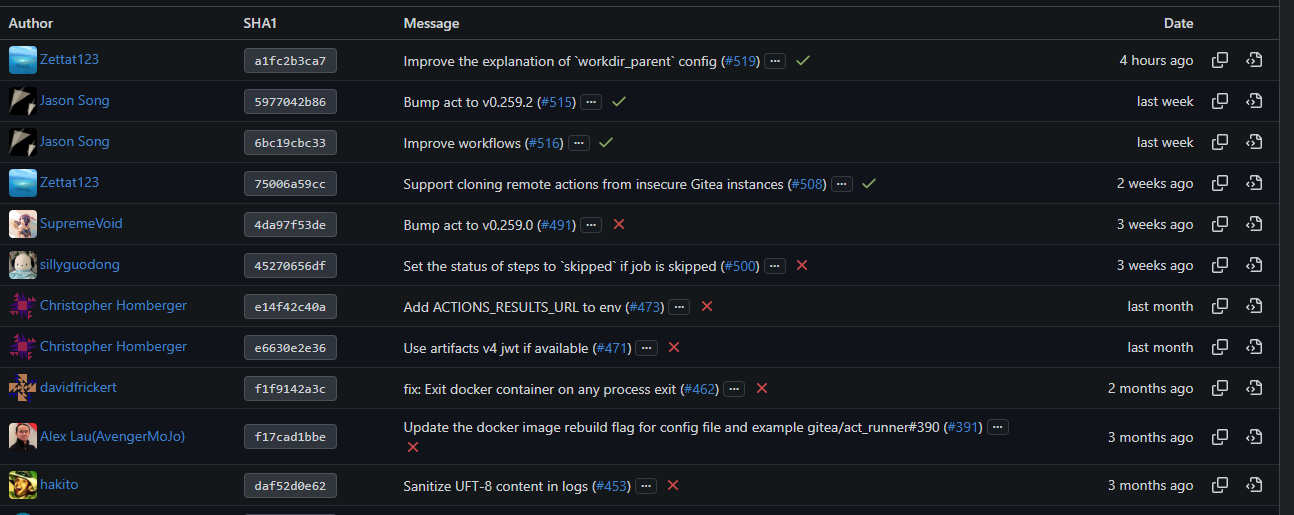
Before:  After:  If repo is a mirror, external user's name will be white, but if user is existed, then you will see blue names and white names together:  --------- Co-authored-by: silverwind <me@silverwind.io> (cherry picked from commit 13921569dd5f77ee7d8352d0036ff649b03e72c8)
This commit is contained in:
parent
c55e30ff13
commit
18caa53859
2 changed files with 5 additions and 4 deletions
|
|
@ -13,16 +13,16 @@
|
||||||
{{$commitRepoLink := $.RepoLink}}{{if $.CommitRepoLink}}{{$commitRepoLink = $.CommitRepoLink}}{{end}}
|
{{$commitRepoLink := $.RepoLink}}{{if $.CommitRepoLink}}{{$commitRepoLink = $.CommitRepoLink}}{{end}}
|
||||||
{{range .Commits}}
|
{{range .Commits}}
|
||||||
<tr>
|
<tr>
|
||||||
<td class="author">
|
<td class="author tw-flex">
|
||||||
{{$userName := .Author.Name}}
|
{{$userName := .Author.Name}}
|
||||||
{{if .User}}
|
{{if .User}}
|
||||||
{{if .User.FullName}}
|
{{if .User.FullName}}
|
||||||
{{$userName = .User.FullName}}
|
{{$userName = .User.FullName}}
|
||||||
{{end}}
|
{{end}}
|
||||||
{{ctx.AvatarUtils.Avatar .User 28 "tw-mr-1"}}<a href="{{.User.HomeLink}}">{{$userName}}</a>
|
{{ctx.AvatarUtils.Avatar .User 28 "tw-mr-2"}}<a class="muted author-wrapper" href="{{.User.HomeLink}}">{{$userName}}</a>
|
||||||
{{else}}
|
{{else}}
|
||||||
{{ctx.AvatarUtils.AvatarByEmail .Author.Email .Author.Name 28 "tw-mr-1"}}
|
{{ctx.AvatarUtils.AvatarByEmail .Author.Email .Author.Name 28 "tw-mr-2"}}
|
||||||
{{$userName}}
|
<span class="author-wrapper">{{$userName}}</span>
|
||||||
{{end}}
|
{{end}}
|
||||||
</td>
|
</td>
|
||||||
<td class="sha">
|
<td class="sha">
|
||||||
|
|
|
||||||
|
|
@ -2432,6 +2432,7 @@ tbody.commit-list {
|
||||||
|
|
||||||
.author-wrapper {
|
.author-wrapper {
|
||||||
max-width: 180px;
|
max-width: 180px;
|
||||||
|
align-self: center;
|
||||||
}
|
}
|
||||||
|
|
||||||
/* in the commit list, messages can wrap so we can use inline */
|
/* in the commit list, messages can wrap so we can use inline */
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue