Add the ability to pin Issues (#24406)
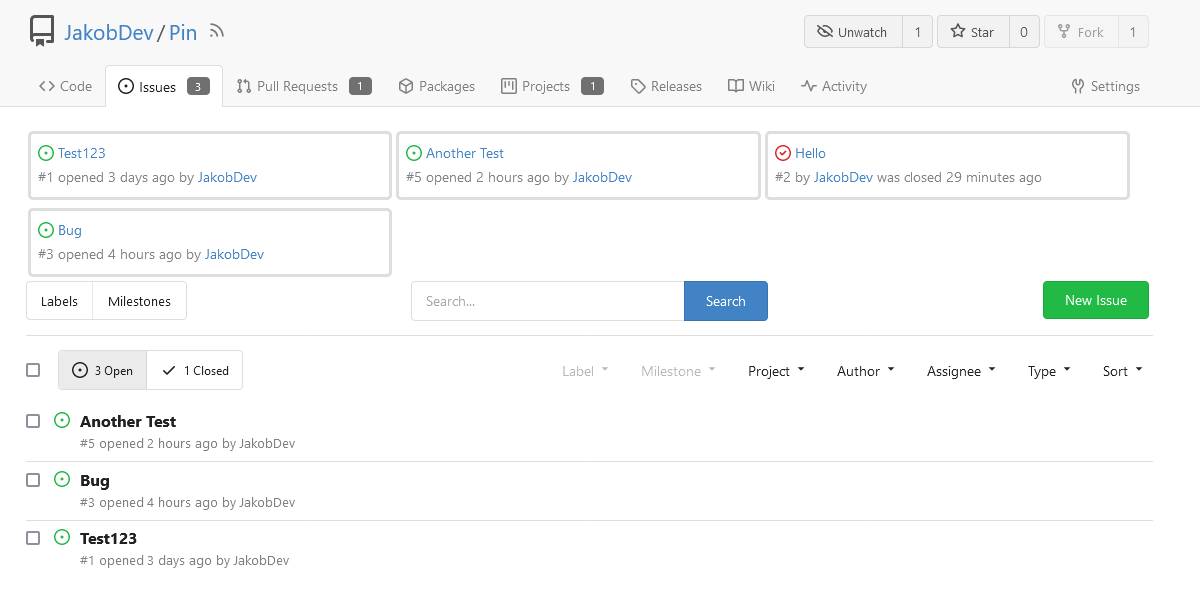
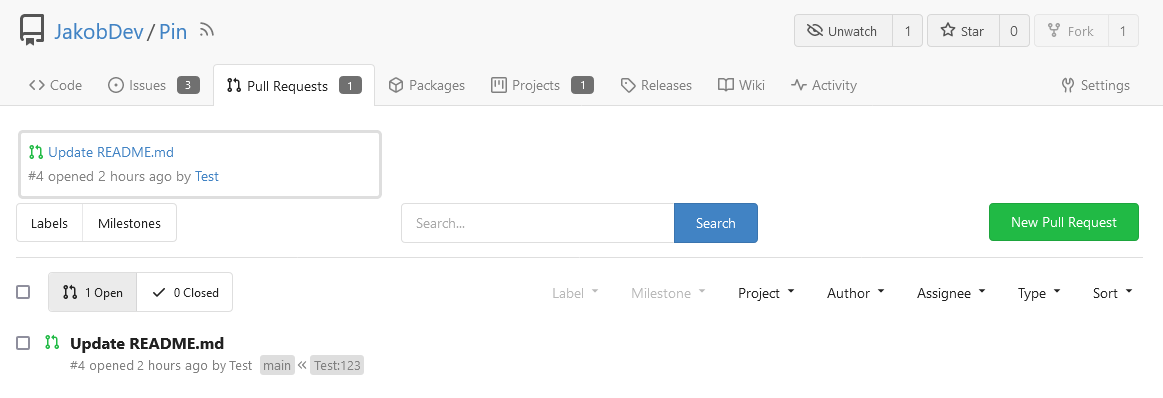
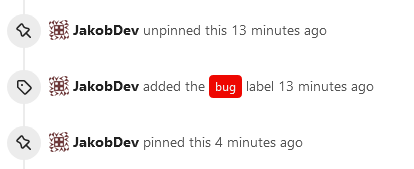
This adds the ability to pin important Issues and Pull Requests. You can also move pinned Issues around to change their Position. Resolves #2175. ## Screenshots    The Design was mostly copied from the Projects Board. ## Implementation This uses a new `pin_order` Column in the `issue` table. If the value is set to 0, the Issue is not pinned. If it's set to a bigger value, the value is the Position. 1 means it's the first pinned Issue, 2 means it's the second one etc. This is dived into Issues and Pull requests for each Repo. ## TODO - [x] You can currently pin as many Issues as you want. Maybe we should add a Limit, which is configurable. GitHub uses 3, but I prefer 6, as this is better for bigger Projects, but I'm open for suggestions. - [x] Pin and Unpin events need to be added to the Issue history. - [x] Tests - [x] Migration **The feature itself is currently fully working, so tester who may find weird edge cases are very welcome!** --------- Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: Giteabot <teabot@gitea.io>
This commit is contained in:
parent
79087bdb26
commit
aaa1094663
27 changed files with 1331 additions and 13 deletions
|
|
@ -3387,3 +3387,37 @@ tbody.commit-list {
|
|||
.search-fullname {
|
||||
color: var(--color-text-light-2);
|
||||
}
|
||||
|
||||
#issue-pins {
|
||||
display: grid;
|
||||
grid-template-columns: repeat(3, 1fr);
|
||||
gap: 8px;
|
||||
margin-bottom: 8px;
|
||||
}
|
||||
|
||||
.pinned-issue-card {
|
||||
border-radius: var(--border-radius);
|
||||
padding: 8px 10px;
|
||||
border: 1px solid var(--color-secondary);
|
||||
background: var(--color-card);
|
||||
}
|
||||
|
||||
.pinned-issue-card .meta a {
|
||||
color: inherit;
|
||||
}
|
||||
|
||||
.pinned-issue-card .meta a:hover {
|
||||
color: var(--color-primary);
|
||||
}
|
||||
|
||||
.pinned-issue-icon,
|
||||
.pinned-issue-unpin {
|
||||
margin-top: 1px;
|
||||
flex-shrink: 0;
|
||||
}
|
||||
|
||||
.pinned-issue-title {
|
||||
flex: 1;
|
||||
font-size: 18px;
|
||||
margin-left: 4px;
|
||||
}
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue