Remove untranslatable on_date key (#24106)
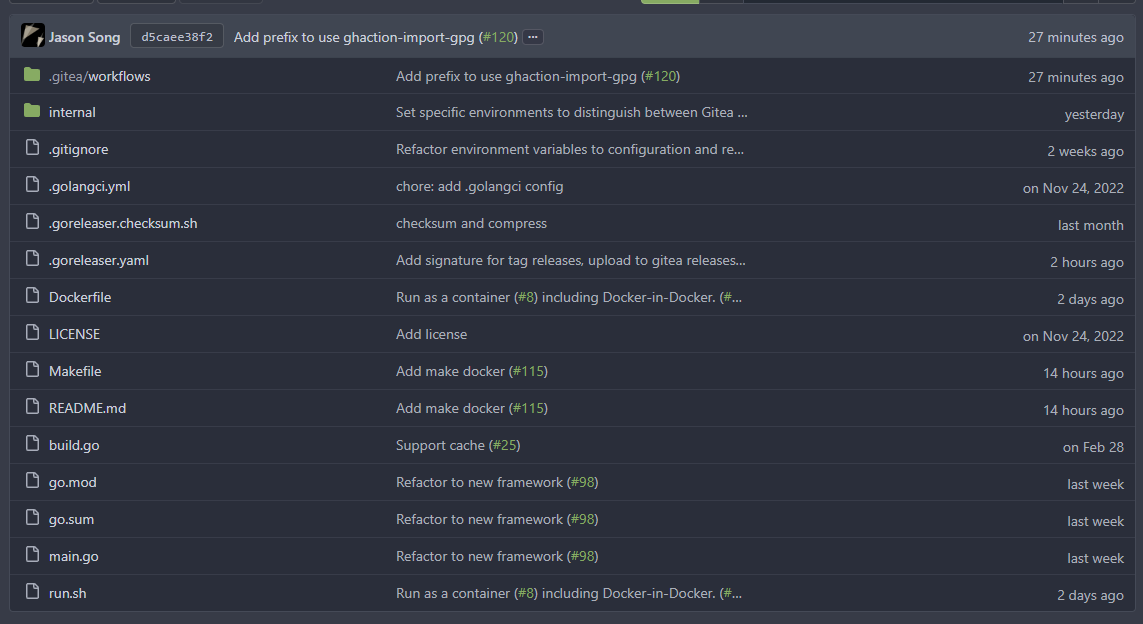
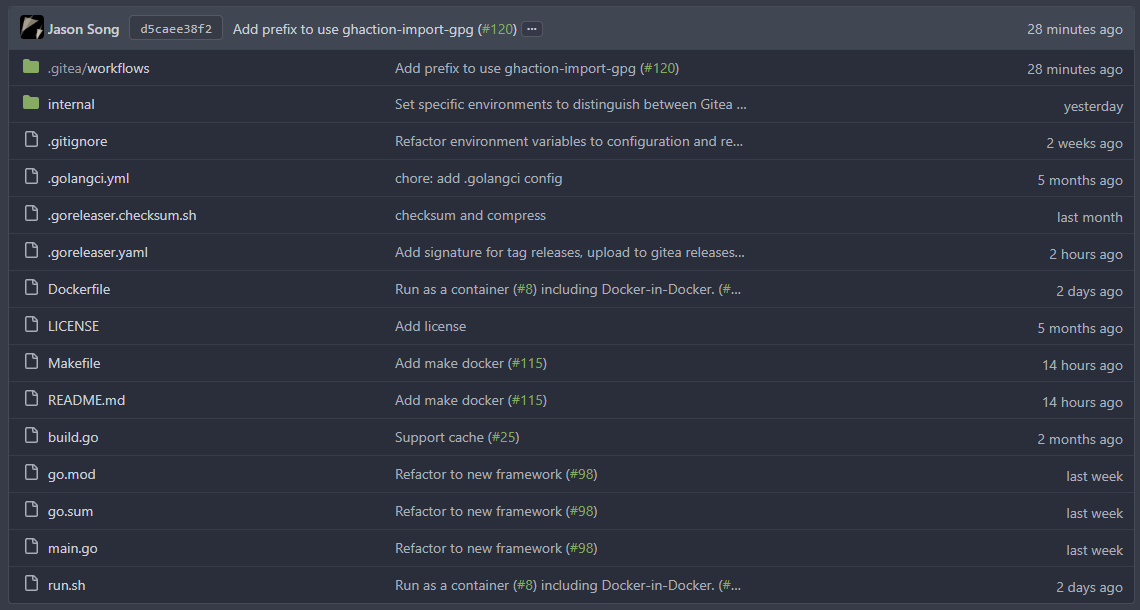
- Follows #23988 - Fixes: #24074 by removing this key GitHub's `relative-time` elements allow us to force their rendering to `auto`, `past`, or `future` tense. We will never show an absolute date `on ...` in `TimeSince` ## Before  ## After  --------- Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
This commit is contained in:
parent
35e562d7bd
commit
b4e952545b
5 changed files with 74 additions and 15 deletions
|
|
@ -114,11 +114,25 @@ func timeSincePro(then, now time.Time, lang translation.Locale) string {
|
||||||
return strings.TrimPrefix(timeStr, ", ")
|
return strings.TrimPrefix(timeStr, ", ")
|
||||||
}
|
}
|
||||||
|
|
||||||
|
func timeSinceUnix(then, now time.Time, lang translation.Locale) template.HTML {
|
||||||
|
friendlyText := then.Format("2006-01-02 15:04:05 +07:00")
|
||||||
|
|
||||||
|
// document: https://github.com/github/relative-time-element
|
||||||
|
attrs := `tense="past"`
|
||||||
|
isFuture := now.Before(then)
|
||||||
|
if isFuture {
|
||||||
|
attrs = `tense="future"`
|
||||||
|
}
|
||||||
|
|
||||||
|
// declare data-tooltip-content attribute to switch from "title" tooltip to "tippy" tooltip
|
||||||
|
htm := fmt.Sprintf(`<relative-time class="time-since" prefix="" %s datetime="%s" data-tooltip-content data-tooltip-interactive="true">%s</relative-time>`,
|
||||||
|
attrs, then.Format(time.RFC3339), friendlyText)
|
||||||
|
return template.HTML(htm)
|
||||||
|
}
|
||||||
|
|
||||||
// TimeSince renders relative time HTML given a time.Time
|
// TimeSince renders relative time HTML given a time.Time
|
||||||
func TimeSince(then time.Time, lang translation.Locale) template.HTML {
|
func TimeSince(then time.Time, lang translation.Locale) template.HTML {
|
||||||
timestamp := then.UTC().Format(time.RFC3339)
|
return timeSinceUnix(then, time.Now(), lang)
|
||||||
// declare data-tooltip-content attribute to switch from "title" tooltip to "tippy" tooltip
|
|
||||||
return template.HTML(fmt.Sprintf(`<relative-time class="time-since" prefix="%s" datetime="%s" data-tooltip-content data-tooltip-interactive="true">%s</relative-time>`, lang.Tr("on_date"), timestamp, timestamp))
|
|
||||||
}
|
}
|
||||||
|
|
||||||
// TimeSinceUnix renders relative time HTML given a TimeStamp
|
// TimeSinceUnix renders relative time HTML given a TimeStamp
|
||||||
|
|
|
||||||
|
|
@ -112,8 +112,6 @@ never = Never
|
||||||
|
|
||||||
rss_feed = RSS Feed
|
rss_feed = RSS Feed
|
||||||
|
|
||||||
on_date = on
|
|
||||||
|
|
||||||
[aria]
|
[aria]
|
||||||
navbar = Navigation Bar
|
navbar = Navigation Bar
|
||||||
footer = Footer
|
footer = Footer
|
||||||
|
|
@ -3129,8 +3127,6 @@ starred_repo = starred <a href="%[1]s">%[2]s</a>
|
||||||
watched_repo = started watching <a href="%[1]s">%[2]s</a>
|
watched_repo = started watching <a href="%[1]s">%[2]s</a>
|
||||||
|
|
||||||
[tool]
|
[tool]
|
||||||
ago = %s ago
|
|
||||||
from_now = %s from now
|
|
||||||
now = now
|
now = now
|
||||||
future = future
|
future = future
|
||||||
1s = 1 second
|
1s = 1 second
|
||||||
|
|
|
||||||
|
|
@ -7,6 +7,7 @@ import (
|
||||||
"net/http"
|
"net/http"
|
||||||
"path"
|
"path"
|
||||||
"strings"
|
"strings"
|
||||||
|
"time"
|
||||||
|
|
||||||
"code.gitea.io/gitea/modules/base"
|
"code.gitea.io/gitea/modules/base"
|
||||||
"code.gitea.io/gitea/modules/context"
|
"code.gitea.io/gitea/modules/context"
|
||||||
|
|
@ -32,5 +33,14 @@ func List(ctx *context.Context) {
|
||||||
}
|
}
|
||||||
|
|
||||||
func Tmpl(ctx *context.Context) {
|
func Tmpl(ctx *context.Context) {
|
||||||
|
now := time.Now()
|
||||||
|
ctx.Data["TimeNow"] = now
|
||||||
|
ctx.Data["TimePast5s"] = now.Add(-5 * time.Second)
|
||||||
|
ctx.Data["TimeFuture5s"] = now.Add(5 * time.Second)
|
||||||
|
ctx.Data["TimePast2m"] = now.Add(-2 * time.Minute)
|
||||||
|
ctx.Data["TimeFuture2m"] = now.Add(2 * time.Minute)
|
||||||
|
ctx.Data["TimePast1y"] = now.Add(-1 * 366 * 86400 * time.Second)
|
||||||
|
ctx.Data["TimeFuture1y"] = now.Add(1 * 366 * 86400 * time.Second)
|
||||||
|
|
||||||
ctx.HTML(http.StatusOK, base.TplName("devtest"+path.Clean("/"+ctx.Params("sub"))))
|
ctx.HTML(http.StatusOK, base.TplName("devtest"+path.Clean("/"+ctx.Params("sub"))))
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -1,12 +1,51 @@
|
||||||
{{template "base/head" .}}
|
{{template "base/head" .}}
|
||||||
<div class="page-content devtest">
|
<div class="page-content devtest ui container">
|
||||||
|
|
||||||
<div>
|
<div>
|
||||||
<gitea-origin-url data-url="test/url"></gitea-origin-url>
|
<h1>Tooltip</h1>
|
||||||
<gitea-origin-url data-url="/test/url"></gitea-origin-url>
|
<div><span data-tooltip-content="test tooltip">text with tooltip</span></div>
|
||||||
|
<div><span data-tooltip-content="test tooltip" data-tooltip-interactive="true">text with interactive tooltip</span></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div>
|
<div>
|
||||||
<span data-tooltip-content="test tooltip">text with tooltip</span>
|
<h1>GiteaOriginUrl</h1>
|
||||||
|
<div><gitea-origin-url data-url="test/url"></gitea-origin-url></div>
|
||||||
|
<div><gitea-origin-url data-url="/test/url"></gitea-origin-url></div>
|
||||||
</div>
|
</div>
|
||||||
{{template "shared/combomarkdowneditor" .}}
|
|
||||||
|
<div>
|
||||||
|
<h1>LocaleNumber</h1>
|
||||||
|
<div>{{LocaleNumber 1}}</div>
|
||||||
|
<div>{{LocaleNumber 12}}</div>
|
||||||
|
<div>{{LocaleNumber 123}}</div>
|
||||||
|
<div>{{LocaleNumber 1234}}</div>
|
||||||
|
<div>{{LocaleNumber 12345}}</div>
|
||||||
|
<div>{{LocaleNumber 123456}}</div>
|
||||||
|
<div>{{LocaleNumber 1234567}}</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div>
|
||||||
|
<h1>TimeSince</h1>
|
||||||
|
<div>Now: {{TimeSince .TimeNow $.locale}}</div>
|
||||||
|
<div>5s past: {{TimeSince .TimePast5s $.locale}}</div>
|
||||||
|
<div>5s future: {{TimeSince .TimeFuture5s $.locale}}</div>
|
||||||
|
<div>2m past: {{TimeSince .TimePast2m $.locale}}</div>
|
||||||
|
<div>2m future: {{TimeSince .TimeFuture2m $.locale}}</div>
|
||||||
|
<div>1y past: {{TimeSince .TimePast1y $.locale}}</div>
|
||||||
|
<div>1y future: {{TimeSince .TimeFuture1y $.locale}}</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div>
|
||||||
|
<h1>ComboMarkdownEditor</h1>
|
||||||
|
<div>ps: no JS code attached, so just a layout</div>
|
||||||
|
{{template "shared/combomarkdowneditor" .}}
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<style>
|
||||||
|
h1 {
|
||||||
|
margin: 0;
|
||||||
|
padding: 10px 0;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
</div>
|
</div>
|
||||||
{{template "base/footer" .}}
|
{{template "base/footer" .}}
|
||||||
|
|
|
||||||
|
|
@ -84,9 +84,9 @@
|
||||||
<a class="ui right" href="{{$.PackageDescriptor.PackageWebLink}}/versions">{{.locale.Tr "packages.versions.view_all"}}</a>
|
<a class="ui right" href="{{$.PackageDescriptor.PackageWebLink}}/versions">{{.locale.Tr "packages.versions.view_all"}}</a>
|
||||||
<div class="ui relaxed list">
|
<div class="ui relaxed list">
|
||||||
{{range .LatestVersions}}
|
{{range .LatestVersions}}
|
||||||
<div class="item">
|
<div class="item gt-df">
|
||||||
<a href="{{$.PackageDescriptor.PackageWebLink}}/{{PathEscape .LowerVersion}}">{{.Version}}</a>
|
<a class="gt-f1" href="{{$.PackageDescriptor.PackageWebLink}}/{{PathEscape .LowerVersion}}">{{.Version}}</a>
|
||||||
<span class="text small">{{$.locale.Tr "on_date"}} {{.CreatedUnix.FormatDate}}</span>
|
<span class="text small">{{template "shared/datetime/short" (dict "Datetime" (.CreatedUnix.FormatDate) "Fallback" (.CreatedUnix.FormatDate))}}</span>
|
||||||
</div>
|
</div>
|
||||||
{{end}}
|
{{end}}
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue