Add team member invite by email (#20307)
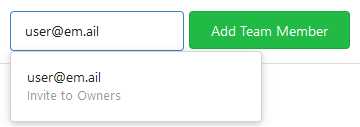
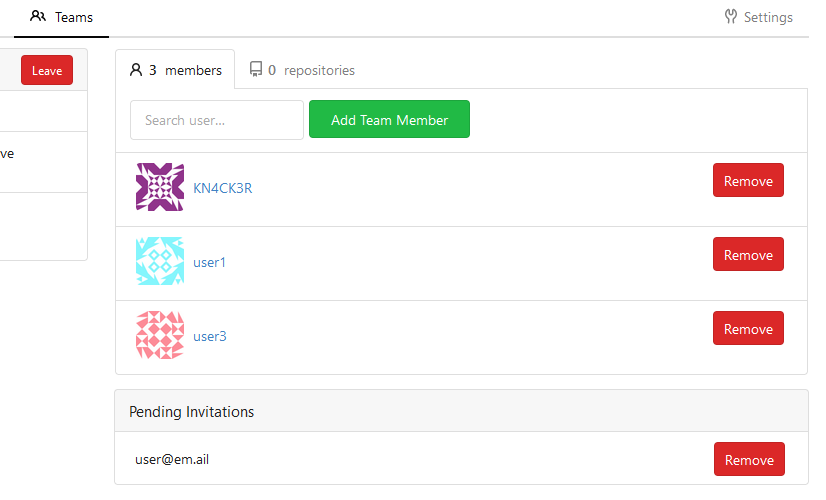
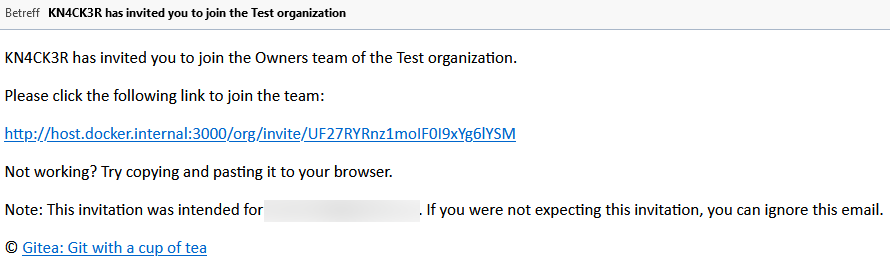
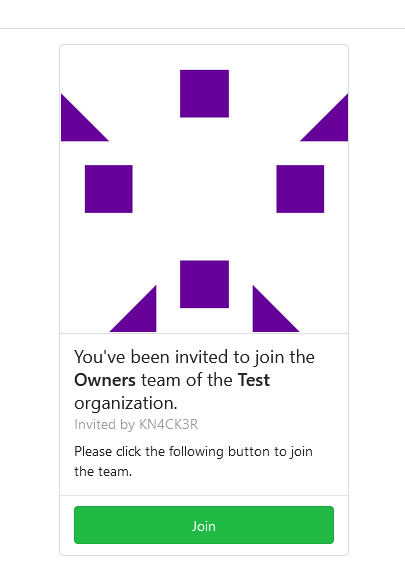
Allows to add (not registered) team members by email. related #5353 Invite by mail:  Pending invitations:  Email:  Join form:  Co-authored-by: Jack Hay <jjphay@gmail.com>
This commit is contained in:
parent
7d1aed83f4
commit
c3b2e44392
18 changed files with 615 additions and 43 deletions
|
|
@ -3,15 +3,20 @@ import {htmlEscape} from 'escape-goat';
|
|||
|
||||
const {appSubUrl} = window.config;
|
||||
|
||||
const looksLikeEmailAddressCheck = /^\S+@\S+$/;
|
||||
|
||||
export function initCompSearchUserBox() {
|
||||
const $searchUserBox = $('#search-user-box');
|
||||
const allowEmailInput = $searchUserBox.attr('data-allow-email') === 'true';
|
||||
const allowEmailDescription = $searchUserBox.attr('data-allow-email-description');
|
||||
$searchUserBox.search({
|
||||
minCharacters: 2,
|
||||
apiSettings: {
|
||||
url: `${appSubUrl}/user/search?q={query}`,
|
||||
onResponse(response) {
|
||||
const items = [];
|
||||
const searchQueryUppercase = $searchUserBox.find('input').val().toUpperCase();
|
||||
const searchQuery = $searchUserBox.find('input').val();
|
||||
const searchQueryUppercase = searchQuery.toUpperCase();
|
||||
$.each(response.data, (_i, item) => {
|
||||
let title = item.login;
|
||||
if (item.full_name && item.full_name.length > 0) {
|
||||
|
|
@ -28,6 +33,14 @@ export function initCompSearchUserBox() {
|
|||
}
|
||||
});
|
||||
|
||||
if (allowEmailInput && items.length === 0 && looksLikeEmailAddressCheck.test(searchQuery)) {
|
||||
const resultItem = {
|
||||
title: searchQuery,
|
||||
description: allowEmailDescription
|
||||
};
|
||||
items.push(resultItem);
|
||||
}
|
||||
|
||||
return {results: items};
|
||||
}
|
||||
},
|
||||
|
|
|
|||
|
|
@ -119,6 +119,11 @@
|
|||
margin-top: -3px;
|
||||
}
|
||||
}
|
||||
|
||||
.ui.avatar {
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
}
|
||||
}
|
||||
|
||||
&.members {
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue