Also added BSD Zero Clause License to the list of allowed licenses in
webpack.
Tested various `htmx` operations. Nothing broke.
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit c00633971a4e66835fffe7cfcea0f427689cf550)
Currently, if you implement native CSS nesting within a Vue component a
warning will appear in the terminal. It states
`Nested CSS was detected, but CSS nesting has not been configured
correctly.
Please enable a CSS nesting plugin *before* Tailwind in your
configuration.` To fix this error we need to enable the built-in
[tailwinds nesting
config](https://tailwindcss.com/docs/using-with-preprocessors#nesting).
Example code to trigger the warning within a vue component:
```CSS
<style>
.example {
&:hover,
&:focus-visible {
color: var(--color-text);
}
& svg {
margin-right: 0.78rem;
}
}
</style>
```
---------
Co-authored-by: rafh <rafaelheard@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 03753cbc0ff68cc4eee0a65b556e6d86a8f1c63f)
- Update js and py dependencies excluding `@mcaptcha/vanilla-glue`,
`eslint-plugin-array-func`
- Update stylelint config
- Require python 3.10 and use 3.12 on CI, bump setup-python as well
- Tested markdown toolbar, charts, clipboard, swagger ui, vue
(cherry picked from commit efa631aeead094267d46ea8f86e6d568f0c731e4)
Conflicts:
.github/workflows/pull-compliance.yml
does not existin in Forgejo
This plugin has a few useful rules. The only thing I dislike about it is
that it pulls in a rather big number of dependencies for react-related
rules we don't use, but it can't really be avoided.
Rule docs:
https://github.com/github/eslint-plugin-github?tab=readme-ov-file#rules
(cherry picked from commit 26b17537e651fe93ef9b64f961633cb4c0b8c2c3)
- Refactor the system status list into its own template
- Change the backend to return only the system status if htmx initiated
the request
- `hx-get="{{$.Link}}/system_status`: reuse the backend handler
- `hx-swap="innerHTML"`: replace the `<div>`'s innerHTML (essentially
the new template)
- `hx-trigger="every 5s"`: call every 5 seconds
- `hx-indicator=".divider"`: the `is-loading` class shouldn't be added
to the div during the request, so set it on an element it has no effect
on
- Render "Since Last GC Time" with `<relative-time>`, so we send a
timestamp
# Auto-update in action GIF

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit c70f65e83bc1876fb368fd117d342573ff18a9e8)
Continuation of https://github.com/go-gitea/gitea/pull/25439. Fixes#847
Before:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/24571ac8-b254-43c9-b178-97340f0dc8a9">
----
After:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/c60b2459-9d10-4d42-8d83-d5ef0f45bf94">
---
#### Overview
This is the implementation of a requested feature: Contributors graph
(#847)
It makes Activity page a multi-tab page and adds a new tab called
Contributors. Contributors tab shows the contribution graphs over time
since the repository existed. It also shows per user contribution graphs
for top 100 contributors. Top 100 is calculated based on the selected
contribution type (commits, additions or deletions).
---
#### Demo
(The demo is a bit old but still a good example to show off the main
features)
<video src="https://github.com/go-gitea/gitea/assets/32161460/9f68103f-8145-4cc2-94bc-5546daae7014" controls width="320" height="240">
<a href="https://github.com/go-gitea/gitea/assets/32161460/9f68103f-8145-4cc2-94bc-5546daae7014">Download</a>
</video>
#### Features:
- Select contribution type (commits, additions or deletions)
- See overall and per user contribution graphs for the selected
contribution type
- Zoom and pan on graphs to see them in detail
- See top 100 contributors based on the selected contribution type and
selected time range
- Go directly to users' profile by clicking their name if they are
registered gitea users
- Cache the results so that when the same repository is visited again
fetching data will be faster
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: hiifong <i@hiif.ong>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: yp05327 <576951401@qq.com>
(cherry picked from commit 21331be30cb8f6c2d8b9dd99f1061623900632b9)
- Update all excluding `@mcaptcha/vanilla-glue` and
`eslint-plugin-array-func`
- Remove deprecated and duplicate eslint rule
- Tested Monaco, Mermaid and Swagger
(cherry picked from commit 4fe37124e9ad5395b734662a7e8ab7b0025c38a3)
IE usage has dropped enough to not be included in the defaults
browserslist anymore as per https://browsersl.ist/#q=defaults, so we can
use the defaults now.
(cherry picked from commit ce9978bfd4e035ed065b02b28e02905674320b6a)
Remove lightningcss and minify with esbuild again. The size of output
CSS will increase by around 1.4%, but I think it's worth it to allow
building gitea in more cases like the one in the linked issue. We can
reconsider once lightningcss becomes more stable.
Fixes: https://github.com/go-gitea/gitea/issues/29058
(cherry picked from commit 5849d4fde347cd1e47f2243b3239724c73b1261d)
- Closes https://github.com/go-gitea/gitea/issues/28880
This change introduces htmx with the hope we could use it to make Gitea
more reactive while keeping our "HTML rendered on the server" approach.
- Add `htmx.js` that imports `htmx.org` and initializes error toasts
- Place `hx-headers='{"x-csrf-token": "{{.CsrfToken}}"}'` on the
`<body>` tag so every request that htmx sends is authenticated
- Place `hx-swap="outerHTML"` on the `<body>` tag so the response of
each htmx request replaces the tag it targets (as opposed to its inner
content)
- Place `hx-push-url="false"` on the `<body>` tag so no changes to the
URL happen in `<form>` tags
- Add the `is-loading` class during request
### Error toasts in action

## Don't do a full page load when clicking the subscribe button
- Refactor the form around the subscribe button into its own template
- Use htmx to perform the form submission
- `hx-boost="true"` to prevent the default form submission behavior of a
full page load
- `hx-sync="this:replace"` to replace the current request (in case the
button is clicked again before the response is returned)
- `hx-target="this"` to replace the form tag with the new form tag
- Change the backend response to return a `<form>` tag instead of a
redirect to the issue page
### Before

### After

## Don't do a full page load when clicking the follow button
- Use htmx to perform the button request
- `hx-post="{{.ContextUser.HomeLink}}?action=follow"` to send a POST
request to follow the user
- `hx-target="#profile-avatar-card"` to target the card div for
replacement
- `hx-indicator="#profile-avatar-card"` to place the loading indicator
on the card
- Change the backend response to return a `<div>` tag (the card) instead
of a redirect to the user page
### Before

### After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: 6543 <m.huber@kithara.com>
Co-authored-by: Giteabot <teabot@gitea.io>
- Refactor the form around the subscribe button into its own template
- Use htmx to perform the form submission
- `hx-boost="true"` to prevent the default form submission behavior of a
full page load
- `hx-sync="this:replace"` to replace the current request (in case the
button is clicked again before the response is returned)
- `hx-target="this"` to replace the form tag with the new form tag
- `hx-push-url="false"` to disable a change to the URL
- `hx-swap="show:no-scroll"` to preserve the scroll position
- Change the backend response to return a `<form>` tag instead of a
redirect to the issue page
- Include `htmx.org` in javascript imports
This change introduces htmx with the hope we could use it to make Gitea
more reactive while keeping our "HTML rendered on the server" approach.
# Before

# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
- Update all JS and PY dependencies minus `@mcaptcha/vanilla-glue`
- Adapt to eslint rule rename
- Regenerate all SVGs because of [new
optimizations](https://github.com/svg/svgo/releases/tag/v3.0.4) from
svgo.
- Tested mentions, mermaid, vue, api docs
- Update all JS and PY dependencies
- Enable eslint `prefer-object-has-own` and autofix issue
- Fix styling on citation buttons
- Tested citation, mermaid, monaco, swagger, katex
Citation button issue was that these buttons were not filled:
<img width="136" alt="Screenshot 2023-10-07 at 14 05 08"
src="https://github.com/go-gitea/gitea/assets/115237/435f0c91-28ac-46b3-bae4-dad768b29c05">
Co-authored-by: techknowlogick <techknowlogick@gitea.com>
- Update all JS and Poetry dependencies
- Remove deprecated `eslint-plugin-custom-elements` and replace it with
rules from `eslint-plugin-wc`
- Add a convenience `make update` to update both js and py dependencies
- Tested markdown toolbar, swagger and citation
The `docs` and `yaml` actions categories need to run when the
dependencies `markdownlin-cli` or `yamllint` change, so add those to the
list of dependencies for these actions.
Fixes: https://github.com/go-gitea/gitea/issues/27098
- Drop Node.js 16 since it reached EOL
- Upgrade js dependencies
- Two packages have major version bump
- `updates`: require node 18
- `eslint-plugin-array-func`: require `eslint` 8.40.0, which is
satisfied
- Run `make svg` for `@primer/octicons` update
Compare those `Uint8Array` via conversion to Array which are properly
comparable, so that we don't have to worry about whether `TextEncoder`
and `UInt8Array` from the environment are compatible or not.
---------
Co-authored-by: delvh <dev.lh@web.de>
Adds
[eslint-plugin-vue-scoped-css](https://github.com/future-architect/eslint-plugin-vue-scoped-css)
and fixes discovered issues which are:
- 1 unused selector
- 3 selectors with `.full.height` parent in a `<style scoped>` block so
the rule could not find the parent. Move these into the unscoped block
instead. They worked before and after.
Monaco can not deal with color formats other than 6-digit hex, so we
convert the colors for it via new
[`tinycolor2`](https://github.com/bgrins/TinyColor) dependency (5kB
minzipped).
Also, with the addition of the module, we can replace the existing
`hexToRGBColor` usage, I verified it is compatible with the current
tests before removing the function.
Fixes: https://github.com/go-gitea/gitea/issues/25770
Replace esbuild's rudimentary CSS minifier with [Lightning
CSS](https://github.com/parcel-bundler/lightningcss), which results in
around 4% smaller CSS bundle size, index.css goes from 608K to 584K.
The module is quite new but has active use in the Parcel bundler, and as
of yesterday is also under experimental support in Vite, so I trust it
that bugs will be sorted out quickly.
Before: `assets by path css/*.css 959 KiB`
After: `assets by path css/*.css 933 KiB`
I did give this a cursory test and everything seems to be in order.
- Update all JS dependencies
- Enable `declaration-property-unit-disallowed-list` to forbid `em` on
`line-height`
- Rename dependency update targets to `update-js` and `update-py` and
document them
- Remove margin on Asciicast viewer
- Tested Swagger, Katex, Asciicast
<img width="1243" alt="Screenshot 2023-06-27 at 19 51 05"
src="https://github.com/go-gitea/gitea/assets/115237/2d2722a0-2aa7-4f4c-b8bd-17e1f3637b78">
[updates](https://github.com/silverwind/updates) now supports poetry as
well so we can use it for a new `make poetry-update` to update all
poetry dependencies.
- Reduce `pyproject.toml` and `package.json` to the minimal required
format, removing unneeded properties. `build-system` is not needed as
per
[this](https://github.com/python-poetry/poetry/issues/8110#issuecomment-1595846841).
- Fix `poetry.toml` options they were wrong previously.
- Add dependencies of poetry files to templates `files-changed`.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
- Update all JS dependencies
- Enable stylint
[`media-feature-name-value-no-unknown`](https://stylelint.io/user-guide/rules/media-feature-name-value-no-unknown)
- Make use of new features in webpack and text-expander-element
- Tested Swagger and Mermaid
To explain the `text-expander-element` change: Before this version, the
element added a unavoidable space after emoji completion. Now that
https://github.com/github/text-expander-element/pull/36 is in, we gain
control over this space and I opted to remove it for emoji completion
and retain it for `@` mentions.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
It's been disabled by default since 1.17
(https://github.com/go-gitea/gitea/pull/18914), and it never really
delivered any benefit except being another cache layer that has its own
unsolved invalidation issues. HTTP cache works, we don't need two cache
layers at the browser for assets.
## ⚠️ BREAKING
You can remove the config `[ui].USE_SERVICE_WORKER` from your `app.ini`
now.
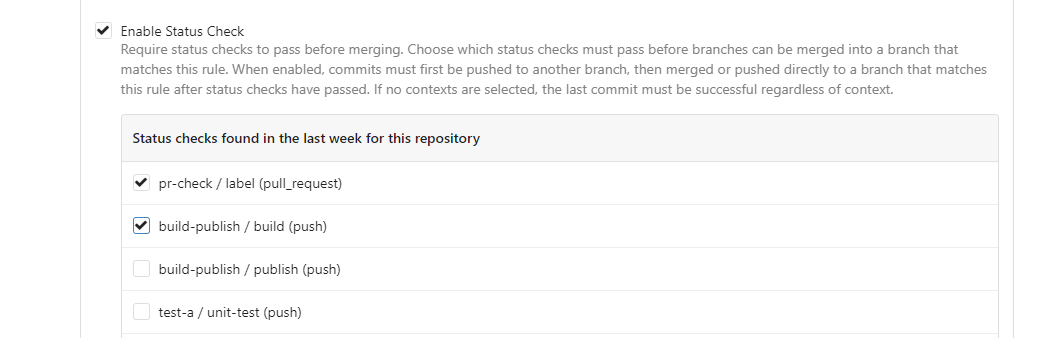
This PR is to allow users to specify status checks by patterns. Users
can enter patterns in the "Status Check Pattern" `textarea` to match
status checks and each line specifies a pattern. If "Status Check" is
enabled, patterns cannot be empty and user must enter at least one
pattern.
Users will no longer be able to choose status checks from the table. But
a __*`Matched`*__ mark will be added to the matched checks to help users
enter patterns.
Benefits:
- Even if no status checks have been completed, users can specify
necessary status checks in advance.
- More flexible. Users can specify a series of status checks by one
pattern.
Before:

After:

---------
Co-authored-by: silverwind <me@silverwind.io>
The completion popup now behaves now much more as expected than before
for the raw textarea:
- You can press <kbd>Tab</kbd> or <kbd>Enter</kbd> once the completion
popup is open to accept the selected item
- The menu does not close automatically when moving the cursor
- When you delete text, previously correct suggestions are shown again
- If you delete all text until the opening char (`@` or `:`) after
applying a suggestion, the popup reappears again
- Menu UI has been improved
<img width="278" alt="Screenshot 2023-04-07 at 19 43 42"
src="https://user-images.githubusercontent.com/115237/230653601-d6517b9f-0988-445e-aa57-5ebfaf5039f3.png">
Externalize clipboard copying to the
[clippie](https://github.com/silverwind/clippie) module which I feel I
can maintain outside this repo for shared benefit with my other
projects.
The module is feature-equivalent to the previous code and has one
improvement where it sets `aria-hidden` on the fallback textarea,
preventing screen readers from picking it up. Also it support `Array` of
`content` as well to copy multiple items at once, in case it's ever
needed.
Close#23680
Some CLI programs use "\r" and control chars to print new content in
current line.
So, the strings in one line are actually from
`\rReading...1%\rReading...5%\rReading...100%`
This PR tries to make the output better.
## TLDR
* Improve performance: lazy creating the tippy instances.
* Transparently support all "tooltip" elements, no need to call
`initTooltip` again and again.
* Fix a temporary tooltip re-entrance bug, which causes showing temp
content forever.
* Upgrade vue3-calendar-heatmap to 2.0.2 with lazy tippy init
(initHeatmap time decreases from 100ms to 50ms)
## Details
### The performance
Creating a lot of tippy tooltip instances is expensive. This PR doesn't
create all tippy tooltip instances, instead, it only adds "mouseover"
event listener to necessary elements, and then switches to the tippy
tooltip
### The general approach for all tooltips
Before, dynamically generated tooltips need to be called with
`initTooltip`.
After, use MutationObserver to:
* Attach the event listeners to newly created tooltip elements, work for
Vue (easier than before)
* Catch changed attributes and update the tooltip content (better than
before)
It does help a lot, eg:
1a4efa0ee9/web_src/js/components/PullRequestMergeForm.vue (L33-L36)
### Temporary tooltip re-entrance bug
To reproduce, on try.gitea.io, click the "copy clone url" quickly, then
the tooltip will be "Copied!" forever.
After this PR, with the help of `attachTippyTooltip`, the tooltip
content could be reset to the default correctly.
### Other changes
* `data-tooltip-content` is preferred from now on, the old
`data-content` may cause conflicts with other modules.
* `data-placement` was only used for tooltip, so it's renamed to
`data-tooltip-placement`, and removed from `createTippy`.
Related: #23590
Reference:
https://github.com/webcomponents/polyfills/tree/master/packages/webcomponentsjs
It seems that there are some users using old browsers, so the
`window.customElements` need polyfill.
The Custom Elements would help a lot for Gitea's UI problems, including:
* `<span class="js-pretty-number">`
* `<time data-format>`
So it's worth get polyfill.
---------
Co-authored-by: delvh <dev.lh@web.de>
[`worker-loader`](https://github.com/webpack-contrib/worker-loader) is
deprecated since webpack 5 which can load workers without it now, so
remove it. I think it was already dysfunctional because the regex does
not match our current worker scripts:
```
web_src/js/features/eventsource.sharedworker.js
web_src/js/features/serviceworker.js
web_src/js/serviceworker.js
```
I did confirm that eventsource worker still loads via simple
`console.log` inside the script.
Co-authored-by: delvh <leon@kske.dev>
Fix regression from https://github.com/go-gitea/gitea/pull/23481.
The conditional on the CSS import was being stripped away by webpack's
`css-loader`, resulting in the dark theme always loading. The old syntax
with `@import` nested inside `@media` also did not work as `css-loader`
(rightfully) ignores such non-standard `@import` syntax that was
previously supported by Less.
Unfortunately, we have to re-introduce postcss to the CSS pipeline to
fix this and I loaded only the minimal plugins to make it work.
There is one variant of the fix that does work without postcss, which is
to exclude the file from transpilation but I did not consider it as it
would have meant the `@import` was being done without a version suffix
in the URL, which would have caused cache issue.
Related: https://github.com/webpack-contrib/css-loader/issues/1503
---------
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
Ran most of the Less files through the Less compiler and Prettier and
then followed up with a round of manual fixes.
The Less compiler had unfortunately stripped all `//` style comments
that I had to restore (It did preserve `/* */` comments). Other fixes
include duplicate selector removal which were revealed after the
transpilation and which weren't caught by stylelint before but now are.
Fixes: https://github.com/go-gitea/gitea/issues/15565
- Upgrade stylelint and plugin
- Change ruleset to a explicit one, with all deprecated rules removed
- Fix new issues detected by value validation
For `overflow: overlay` see
https://github.com/stylelint/stylelint/issues/6667
- Update all JS dependencies
- Add new eslint rules
- Rebuild SVGs
- Tested citation and build
SVG changes are because of https://github.com/primer/octicons/pull/883.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
- Update all JS dependencies to latest version
- Enable unicorn/prefer-node-protocol and autofix issues
- Regenerate SVGs
- Add some comments to eslint rules
- Tested build, Mermaid and Katex rendering
This should eliminate all non-variable color usage in the styles, making
gitea fully themeable via CSS variables. Also, it adds a linter to
enforce variables for colors.
Even if we are not bundling with `vite` yet, we can use `vitest` in
place of Jest which brings a few benefits like not requiring to use
`NODE_OPTIONS` to run and having sane module resolution.
It's possible to also use `jest-extended` with vitest, but I opted to
not do so for now because it brings heavyweight dependencies and it was
trivial to just rewrite the affected matchers to be compatible.
This PR also removes 153 JS dependencies, which is certainly nice.
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
- Update all JS dependencies and playwright image
- Add new eslint rules, enable a few more, fix issues
- Regenerate SVGs
- Tested Vue and Swagger
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>