Previously, the citation js would load every time when opening a citable
repo. Now it only loads when the user clicks the button for it. The
loading state is representend with a spinner on the button:
<img width="83" alt="Screenshot 2024-03-17 at 00 25 13"
src="https://github.com/go-gitea/gitea/assets/115237/29649089-13f3-4974-ab81-e12c0f8e651f">
Diff ist best viewed with whitespace hidden.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 4b1c88628a6856e533ff10d346ca5bd73ce952b3)
Remove this CSS-only module, which gives a nice reduction in CSS size.
Should look exactly like before.
(cherry picked from commit 4e547822f348c2963e0db33135b45d43dfc58df8)
The issue checkbox code received a few more cleanups and I specifically
tested it. The other changes are trivial. Also, I checked the cases for
how many elements match the jQuery selection to determine querySelector
vs. querySelectorAll.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 21fe512aac42c9ce3440b8eaae6b2cb2116a0e50)
See
https://github.com/wikimedia/eslint-plugin-no-jquery/blob/master/docs/rules/no-append-html.md
Tested the following components and they work as before:
- notification table
- issue author dropdown
- comment edit box attachments div
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit f9b4efd42c17d7f75b689142b17575a478fe903c)
- Removed 2 jQuery AJAX calls and replaced with our fetch wrapper
- Deleted an AJAX call that wasn't attached to any element since #24989
- Tested the notification count and notification table functionality and
it works as before
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 043f55fabfadd765125690052920ba31ebd3817b)
Removed all jQuery AJAX calls and replaced with our fetch wrapper.
Tested the following functionalities and they work as before:
- column creation
- column deletion
- issue movement between columns
- column reordering
- column edit
- default column changing
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 397997093870226dafb70c4a3133f2ebe0fe3e2c)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the file addition and removal functionality and it works as
before
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit bfb0a5a41ecb040f66ab664e22250571f339826a)
The modal was broken in two ways:
- On small screens, the input box was partially hanging outside the
modal. Fixed with flexbox and increased modal width.
- The clipboard copy was not working because the modal had both
`data-clipboard-text` and `data-clipboard-target`, while we only support
one of those. Made a small tweak in clipboard as well so that it will
still fall back to target if text is empty.
(cherry picked from commit 94512ee0628dc0d2b697441a4355ace54b6515cd)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the review conversation comment, resolve, unresolve, show more
files, and load diff functionality and it works as before

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 70e077036f8d3026cecddb746a1de69e02ab9b9a)
Conflicts:
web_src/js/features/repo-diff.js
- Replaced a single jQuery AJAX instance with our fetch wrapper
- Tested the issue branch reference selection and it works as before
# Demo using `fetch` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 75a9f61f89caada64f6398130844281e4f088a73)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the comment edit history list, diff, and delete functionality
and it works as before
# Demo using `fetch` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit b5ed42864e306f22305beba50d6ff71df2aea0c6)
A previous commit (via gitea#29638) changed the `.repository .data-table
.tr` CSS rule to forcibly override the background to `none`. This, in
turn, disabled the even-odd row coloring.
Doing so should be a preference of the theme used, and should not be
enforced by the core CSS rules. This patch removes the override.
Signed-off-by: Gergely Nagy <forgejo@gergo.csillger.hu>
Inputs are normally present in the taborder of a website. When they are
inside a dropdown, this means a user could theoretically also tab
through them.
With the current dropdown approach, however, this can result in the
focus being trapped, because the dropdown is closed after the focus
switches to the next element.
In this case, the focus moves to the end of the page, breaking keyword
navigation and making parts of the page inaccessible with a keyboard.
I was only able to reproduce this in Firefox.
This patch removes inputs inside dropdowns from taborder. It should be
generally safe even with potential side-effects, because *nothing*
inside dropdowns should be in the tab order.
This is a hotfix for https://codeberg.org/forgejo/forgejo/issues/2635,
but I acknowledge it is not an ideal solution.
Support pasting URLs over selection text in the textarea editor. Does
not work in EasyMDE and I don't intend to support it. Image paste works
as usual in both Textarea and EasyMDE.
The new `replaceTextareaSelection` function changes textarea content via
[`insertText`](https://developer.mozilla.org/en-US/docs/Web/API/Document/execCommand#using_inserttext)
command, which preserves history, e.g. `CTRL-Z` works and is also
demostrated below. We should later refactor the image paste code to use
the same function because it currently destroys history.
Overriding the formatting via `Shift` key is supported as well, e.g.
`Ctrl+Shift+V` will insert the URL as-is, like on GitHub.

(cherry picked from commit a3cfe6f39ba33cea305de592a006727857014c53)
This seeks to fix the bug reported on issue #29196.
Cause:
ID's with custom characters (- , _ , etc.), were not linking correctly
in the Markdown file when rendered in the browser because the ID in the
respective destinies would be different than the one in anchor, while
for IDs with only letters, the ID would be the same.
Fix:
It was suggested that to fix this bug, it should more or less like
GitHub does it. While in gitea the anchors would be put in HTML like
this:
```
<p dir="auto"><a href="#user-content-_toc152597800" rel="nofollow">Review</a></p>
<p dir="auto"><a href="#user-content-_toc152597802" rel="nofollow">Staging</a></p>
<p dir="auto"><a href="#user-content-_toc152597803" rel="nofollow">Development</a></p>
<p dir="auto"><a href="#user-content-_toc152597828" rel="nofollow">Testing</a></p>
<p dir="auto"><a href="#user-content-_toc152597829" rel="nofollow">Unit-tests</a></p>
```
In GitHub, the same anchor's href properties would be the same without
"user-content-" trailing behind.
So my code made sure to change those anchors, so it would not include
"user-content-" and then add respective Event Listeners so it would
scroll into the supposed places.
Fixes: #29196
---------
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit f219ea8d0e0eccd74c786202a4ddb2784a0175ad)
When logging out of Gitea, a error toast can be seen for a split second.
I don't know why or how it happens but I found it it's an `AbortError`
(related to
[AbortController#abort](https://developer.mozilla.org/en-US/docs/Web/API/AbortController/abort)),
so let's hide it.
(cherry picked from commit 886e90aa82521d2c2ae17d3e177c056ae32e4aa6)
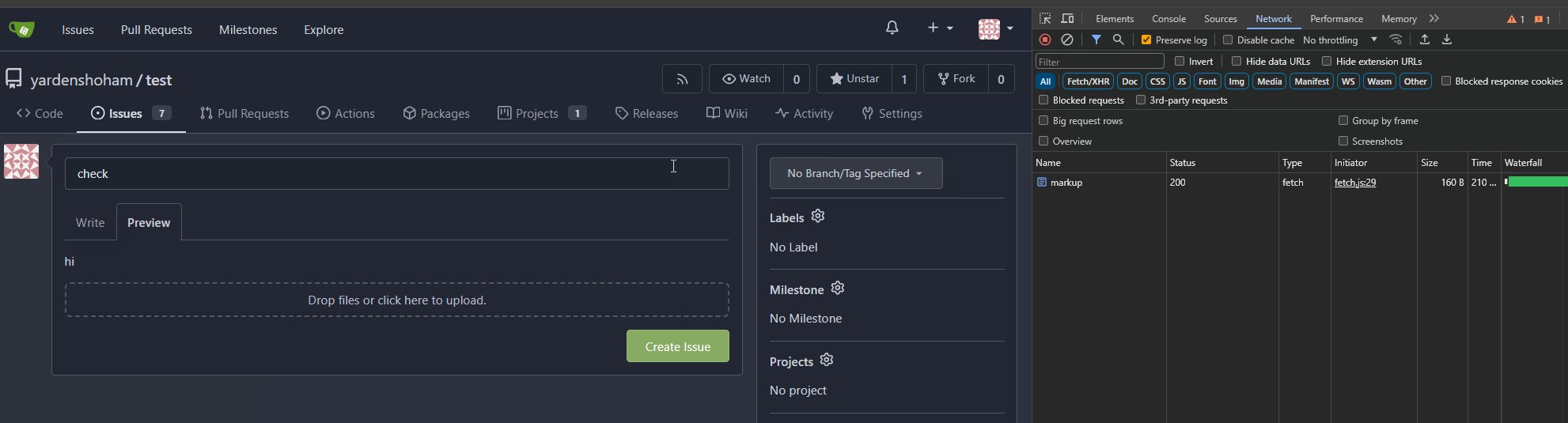
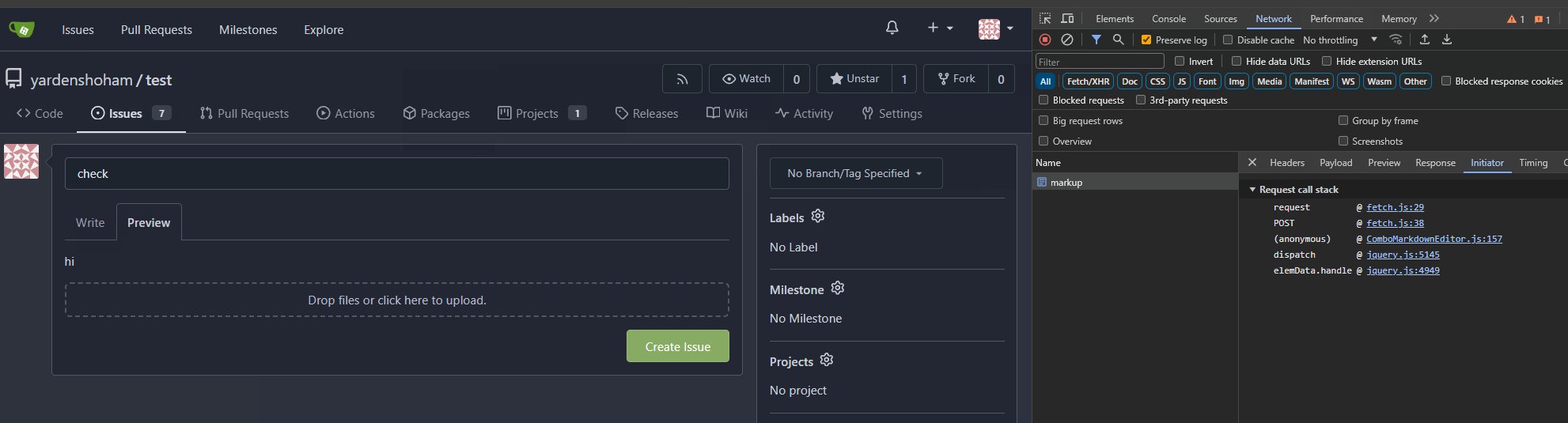
# Preview Tab
- Removed the jQuery AJAX call and replaced with our fetch wrapper
- Tested the preview tab functionality and it works as before
# Diff Tab
- Removed the jQuery AJAX call and replaced with htmx
- Tested the diff tab functionality and it works as before
## htmx Attributes
- `hx-post="{{.RepoLink}}..."`: make a POST request to the endpoint
- `hx-indicator=".tab[data-tab='diff']"`: attach the loading indicator
to the tab body
- `hx-target=".tab[data-tab='diff']"`: target the tab body for swapping
with the response
- `hx-swap="innerHTML"`: swap the target's inner HTML
- `hx-include="#edit_area"`: include the value of the textarea (content)
in the request body
- `hx-vals='{"context":"{{.BranchLink}}"}'`: include the context in the
request body
- `hx-params="context,content"`: include only these keys in the request
body
# Demo using `fetch` and `htmx` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit c1331d1f7ab60249ed2f080b24f3e32093fa708d)
1. Checked all logos, updated 3 of them to newer versions.
2. Remove `open-with-` infix on the editor logos to be consistent with
other files.
<img width="626" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/3b2d9486-6e0a-45c6-b0e4-d38dc4c0b118">
(cherry picked from commit 9730d3a9af889f27a1026045ab650710a01841e5)
Conflicts:
routers/web/repo/view.go
web_src/svg/gitea-jetbrains.svg
web_src/svg/gitea-vscodium.svg
already in Forgejo
Tested a few things, all working fine. Not sure if the chinese machine
translation is good.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit 7e8c1c5ba18e1ac8861f429b825163b8210fd178)
Conflicts:
docs/content/contributing/guidelines-frontend.zh-cn.md
Gitea docs
Follow #29418
I think using "flex-wrap: wrap" here is better than hard-coding the screen width.
By using "flex-wrap: wrap", the UI layouts automatically for various
widths (even if in some languages, the sentence might be pretty long)
(cherry picked from commit ade62416917bc87810991585d7047851834ee316)
1. Make fomantic build use [our
browserslist](e3524c63d6/package.json (L99)).
I found no other way than to sed-replace into it's js, the normal
browserlist config files do not work. The effect of this change is the
removal of some uneeded CSS vendor prefixes.
2. Regenerate `web_src/fomantic/package-lock.json`, this might shut up
some security scanners.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit da3b7f5039158faae4b617ca878061f8a4f3e489)
Replace 18 `gt-` prefixes with `tw-` with perl replacement. I manually
checked them all with `rg` afterwards.
(cherry picked from commit a2e90014ec20a1085449a66061389cfe0d12260f)
Conflicts:
templates/repo/header.tmpl
because some of the header moved to header_fork.tmpl
Before this change, if we had more than 200 entries being deferred in
loading, the entire table would get replaced thus losing any event
listeners attached to the elements within the table, such as the elipsis
button and commit list with tippy.
With this change we remove the previous javascript code that replaced
the table and use htmx to replace the table.
htmx attributes added:
- `hx-indicator="tr.notready td.message span"`: attach the loading
spinner to the files whose last commit is still being loaded
- `hx-trigger="load"` trigger the request-replace behavior as soon as
possible
- `hx-swap="morph"`: use the idiomorph morphing algorithm, this is the
thing that makes it so the elipsis button event listener is kept during
the replacement, fixing the bug because we don't actually replace the
table, only modifying it
- `hx-post="{{.LastCommitLoaderURL}}"`: make a post request to this url
to get the table with all of the commit information
As part of this change I removed the handling of partial replacement in
the case we have less than 200 "not ready" files. The first reason is
that I couldn't make htmx replace only a subset of returned elements,
the second reason is that we have a cache implemented in the backend
already so the only cost added is that we query the cache a few times
(which is sure to be populated due to the initial request), and the last
reason is that since the last refactor of this functionality that
removed jQuery we don't properly send the "not ready" entries as the
backend expects `FormData` with `f[]` and we send a JSON with `f` so we
always query for all rows anyway.
# Before

# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit 937e8b55149388840bbf6c4d7216495bc3dd2fe9)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the repo tag edit form functionality and it works as before
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 2089b974c8bf670de5c6801fa48c229fd9291a7b)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the locale change functionality and it works as before
- Tested the delete button functionality and it works as before
# Demo using `fetch` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 8a0a83a1b53f55bcc710c3b229cba1c1bcf471c6)
Improve contrast by lightening the text colors in dark theme by around
35%. Additionally, share some variables that had the same or similar
color, which will ease future theme creation.
(cherry picked from commit e94e2fb6c5484070d56977644213d735df9e0c10)
- `e.error` can be undefined in some cases which would raise an error
inside this error handler, fixed that.
- The displayed message mentions looking into the console, but in my
case of error from `ResizeObserver` there was nothing there, so add this
logging. I think this logging was once there but got lost during
refactoring.
(cherry picked from commit 6d9b7253a2de00b5dfc27550cf7e015e819d6fd2)
issue : #28239
The counter number script uses the 'checkbox' attribute to determine
whether an item is selected or not.
However, the input event only increments the counter value, and when
more items are displayed, it does not update all previously loaded
items.
As a result, the display becomes incorrect because it triggers the
update counter script, but checkboxes that are selected without the
'checked' attribute are not counted
(cherry picked from commit 252047ed2e09e3f1f1ab394cd62995cf4cabe506)
Ported the function as-is and added comments so we don't forget about
this in the future.
Fixes: https://github.com/go-gitea/gitea/issues/29462
(cherry picked from commit 82405f808d7b50c3580f26e5ca645e2ed6d284ab)
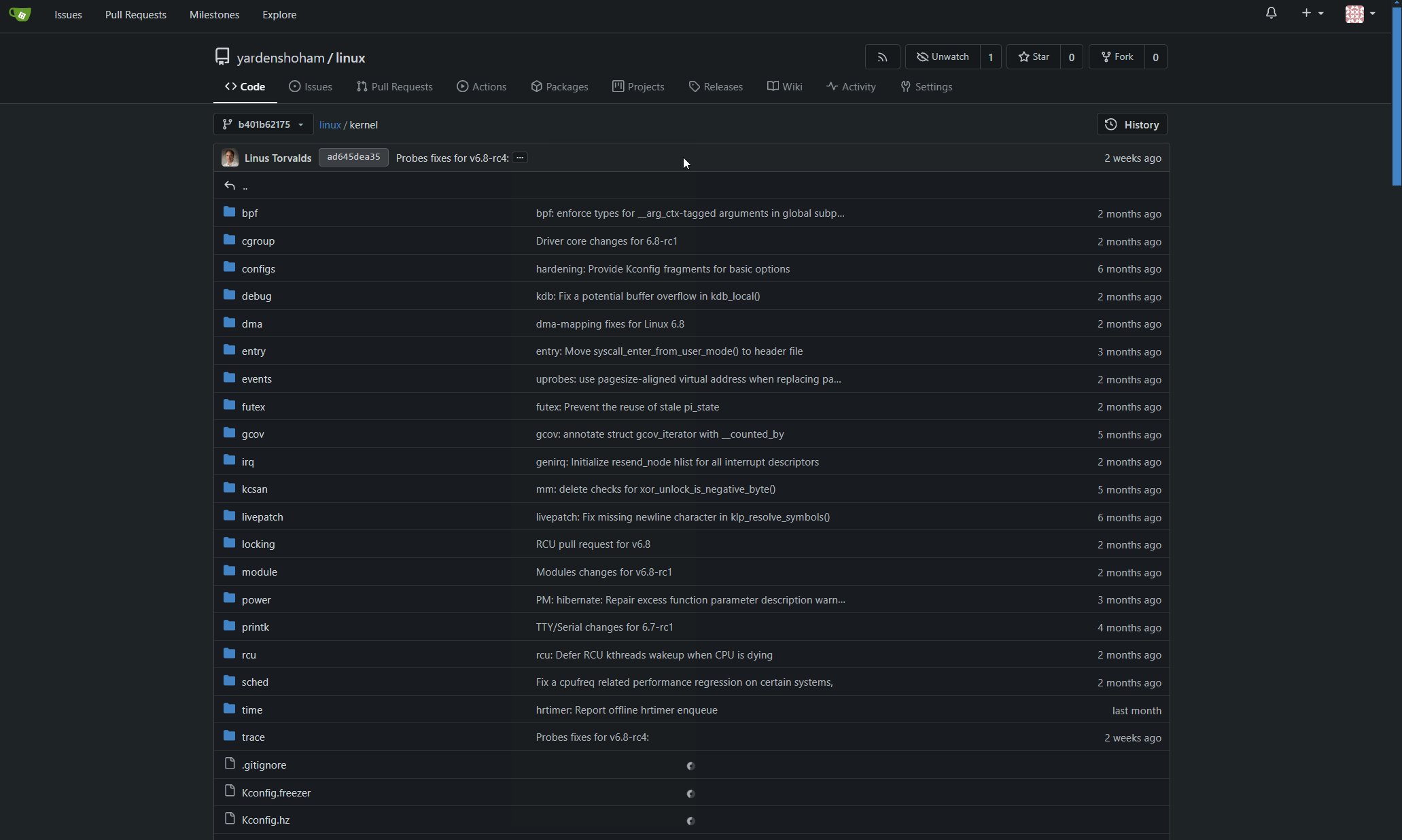
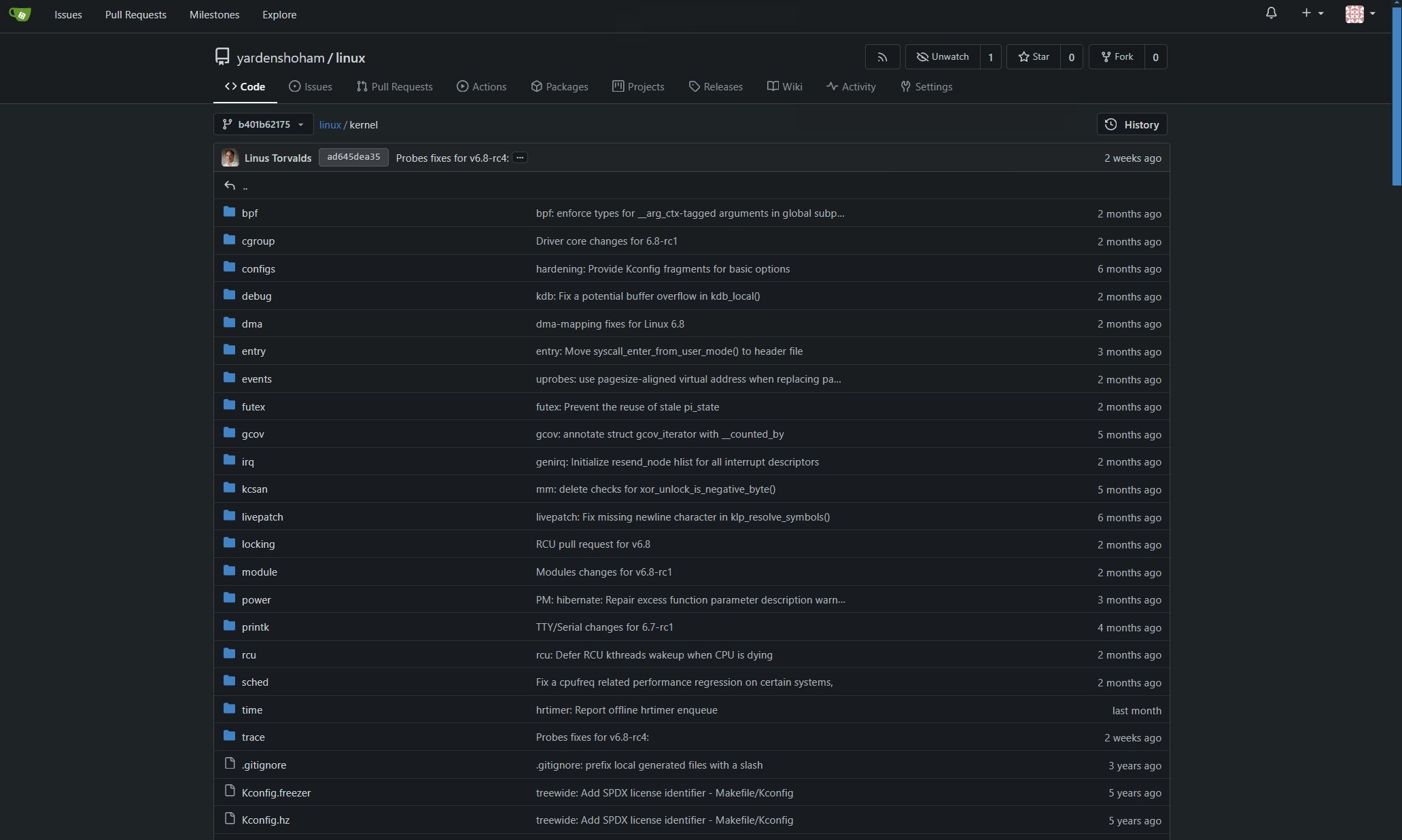
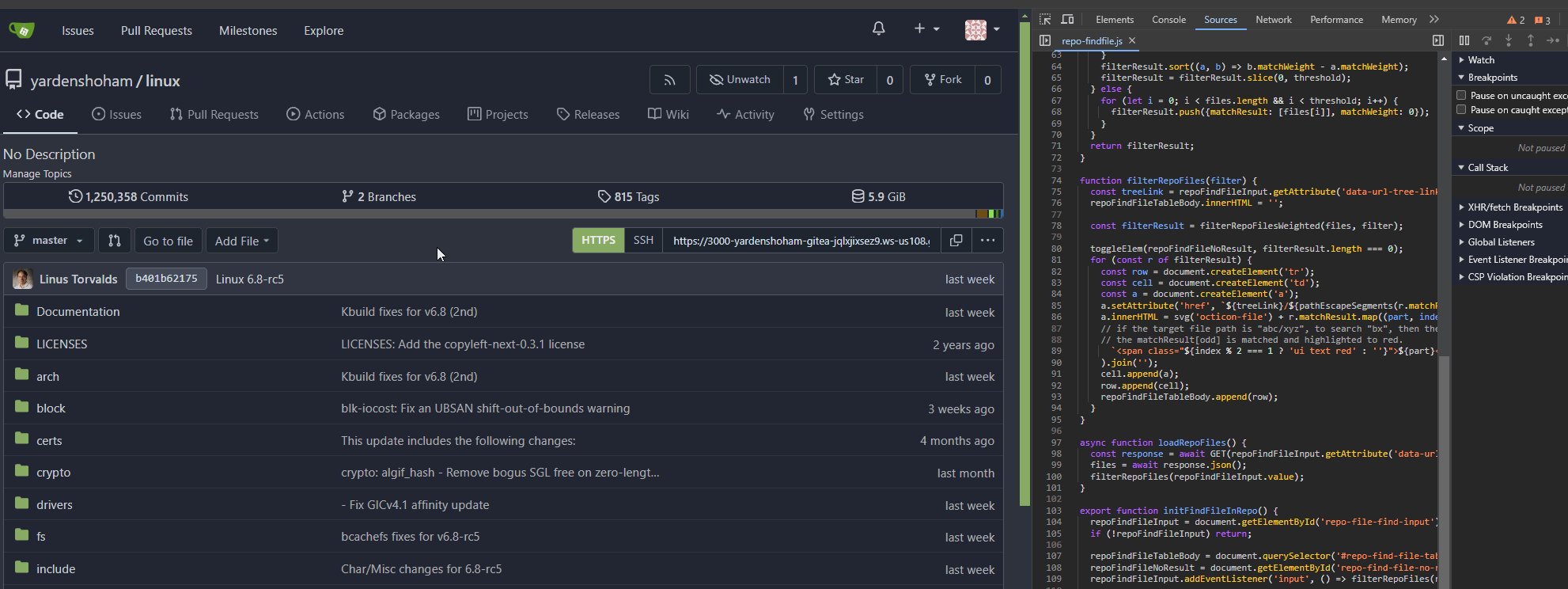
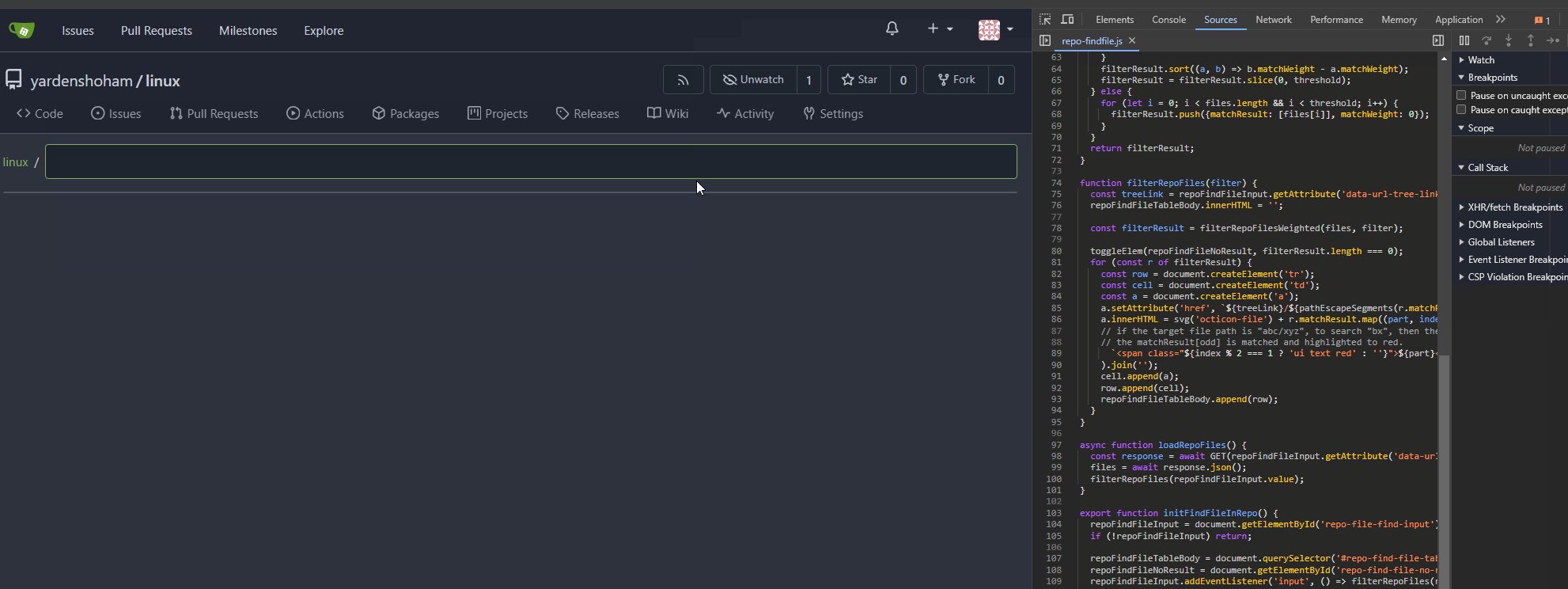
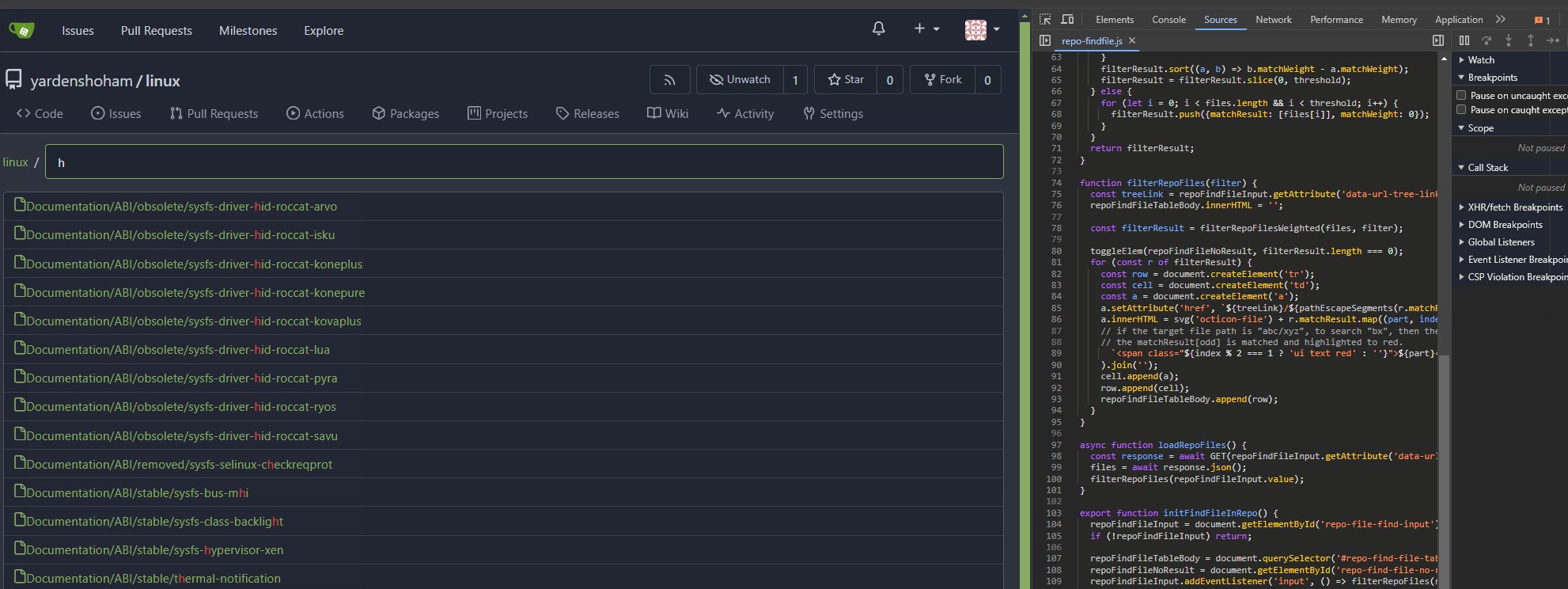
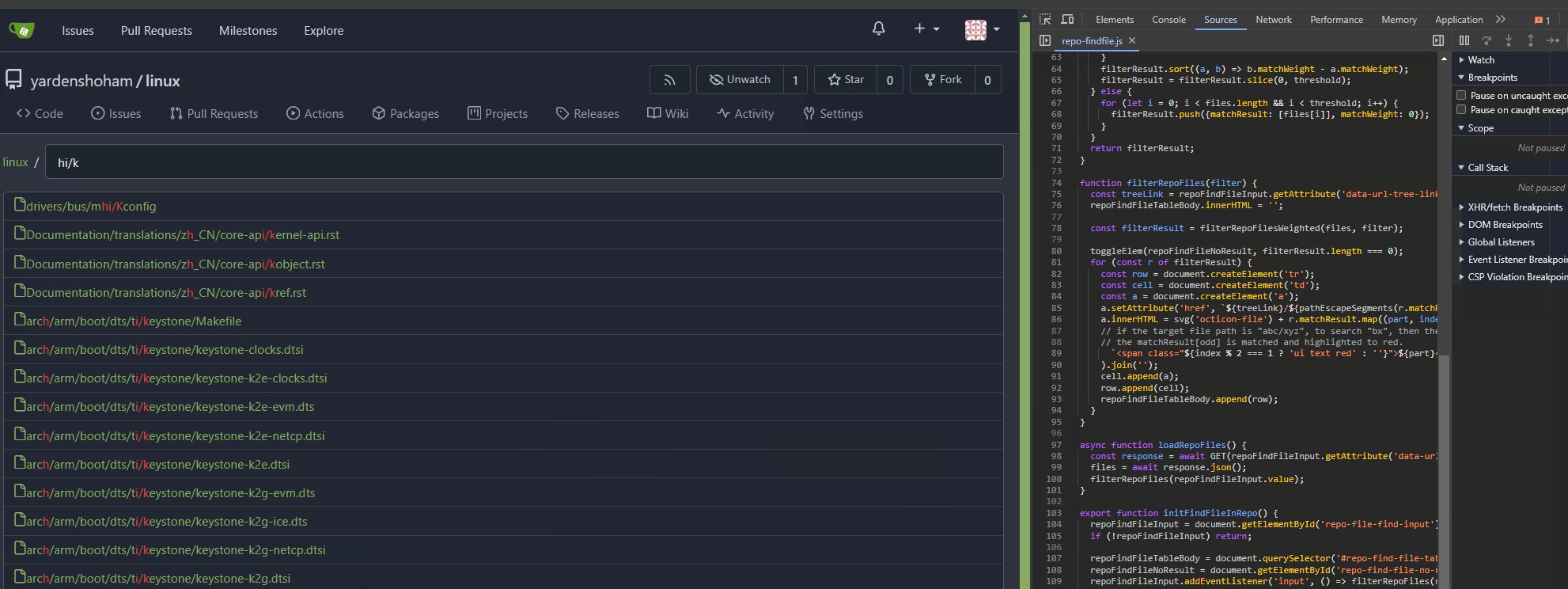
- Switched to plain JavaScript
- Tested the file searching functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 71e0f185f9773d1cc4909867a10c86f74d12ce8d)
The elements were hidden on small screens to preserve space and the
icons still conveyed the meaning for users with intact eye vision.
However, the names were no longer exposed to screen readers, and their
users usually cannot obtain the meaning from the icons.
Adding aria-labels to the affected templates results in certain
complexity due to the DOM, so instead I decided to use some accessible
CSS tricks to move the content off the screen instead of hiding it. It
should remain accessible for most screen readers.
While it might be favourable to have distinct focus and hover styling,
having no focus styling at all makes keyboard navigation very difficult.
Some people consider :focus to be equal to a keyboard-driven :hover, so
I'm moving the focus pseudo-classes from being a no-op to adding the
hover styling.
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the repo archive download links dropdown functionality and it
works as before
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit ed3892d8430652c2bc8e2af21844d14769825e8a)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the repo notice selection deletion button functionality and it
works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 0676bf52f95b9c9ac6f5679bd263d844e6a83fa1)
- Removed all jQuery AJAX calls and replaced with htmx
- Tested the code diff expansion buttons functionality and it works as
before plus a loading indicator
# Demo using `htmx` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 4e3d81e44ee3f504f7262966533305561e04101f)
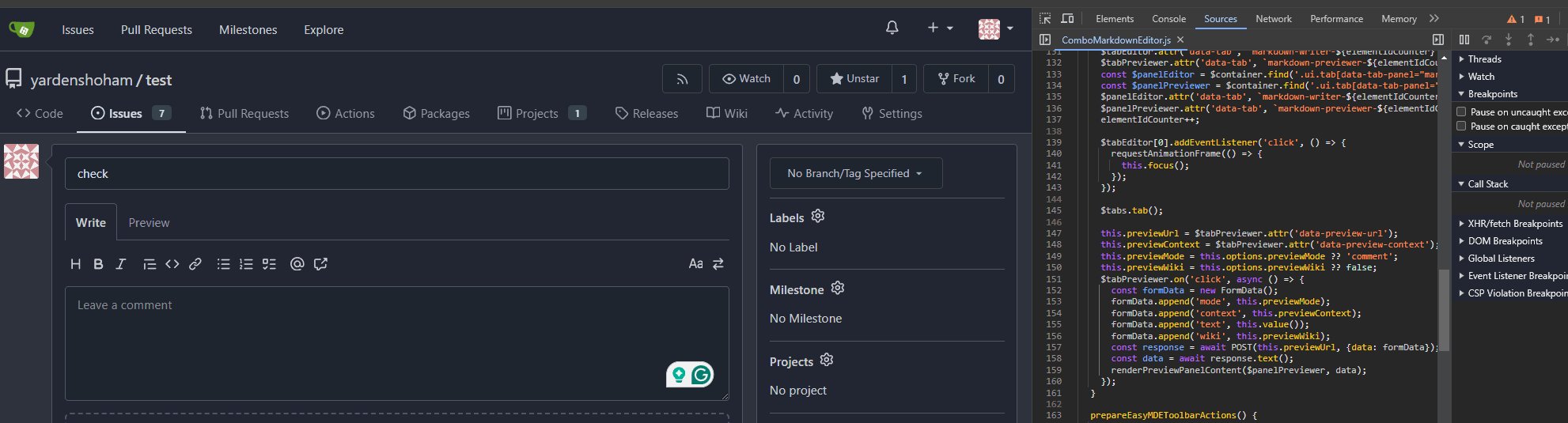
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the markdown editor preview button functionality and it works
as before
# Demo using `fetch` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 1f6de13897fa0ac74087b2d1ec00cbef06caf2f7)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the repo collaborator mode dropdown functionality and it works
as before
# Demo using `fetch` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit b616f666b89f57f3c285b70c11693f50ba38bcaa)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the repo collaborator mode dropdown functionality and it works
as before
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 15d071f4f81a0ad09f260de83cb6402875b4de27)
- Switched to plain JavaScript
- Tested the Unicode escape button functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit c86d033a3ec0514efcd9524d03dce1b6551e487f)
- Removed all jQuery calls
- Tested the context popup functionality and it works as before
# Demo without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 267dbb4e938cc42dc09a4a893cca631b2f755557)
This is the implementation of Recent Commits page. This feature was
mentioned on #18262.
It adds another tab to Activity page called Recent Commits. Recent
Commits tab shows number of commits since last year for the repository.
(cherry picked from commit d3982bcd814bac93e3cbce1c7eb749b17e413fbd)
### Overview
This is the implementation of Code Frequency page. This feature was
mentioned on these issues: #18262, #7392.
It adds another tab to Activity page called Code Frequency. Code
Frequency tab shows additions and deletions over time since the
repository existed.
Before:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/2603504f-aee7-4929-a8c4-fb3412a7a0f6">
After:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/58c03721-729f-4536-a663-9f337f240963">
---
#### Features
- See additions deletions over time since repository existed
- Click on "Additions" or "Deletions" legend to show only one type of
contribution
- Use the same cache from Contributors page so that the loading of data
will be fast once it is cached by visiting either one of the pages
---------
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 875f5ea6d83c8371f309df99654ca3556623004c)
- Switched to plain JavaScript
- Tested the stopwatch functionality and it works as before
# Demo using JavaScript without jQuery

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 12d233faf786a54579a33b99b3cd56586c279f56)
- Switched to plain JavaScript
- Tested the image pasting functionality and it works as before
# Demo using JavaScript without jQuery

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit f390d5eb4f4db21eeacdf2e7a093f6bd4e87c96f)
- Switched to plain JavaScript
- Tested the installation page functionality and it works as before
# Demo using JavaScript without jQuery

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 4e536edaead97d61a64508db0e93cf781a889472)
- Use case in `repo-commit` was tested until the point where the POST
request was sent with the same payload.
- Use case in `repo-legacy` was tested completely with comment editing.
- `jquery/no-fade` was disabled as well to stay in sync with
`no-jquery/no-fade`, had no violations.
(cherry picked from commit a5c570c1e02302212a5d8f7cf7d91f24ab0578d5)
- Switched to plain JavaScript
- Tested the wiki creation form functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit ade1110e8b7d94dc142a259854e2b73845eab8b9)
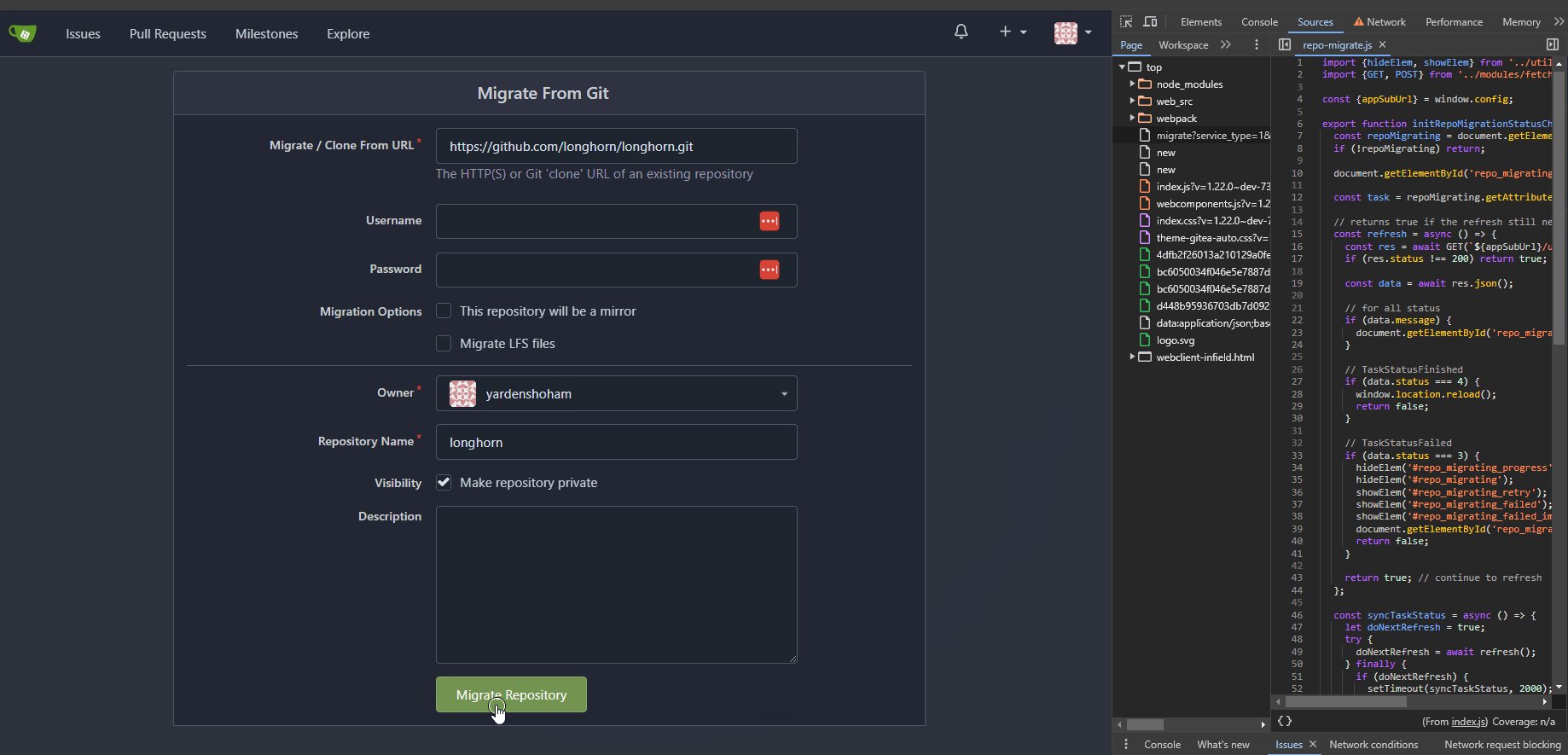
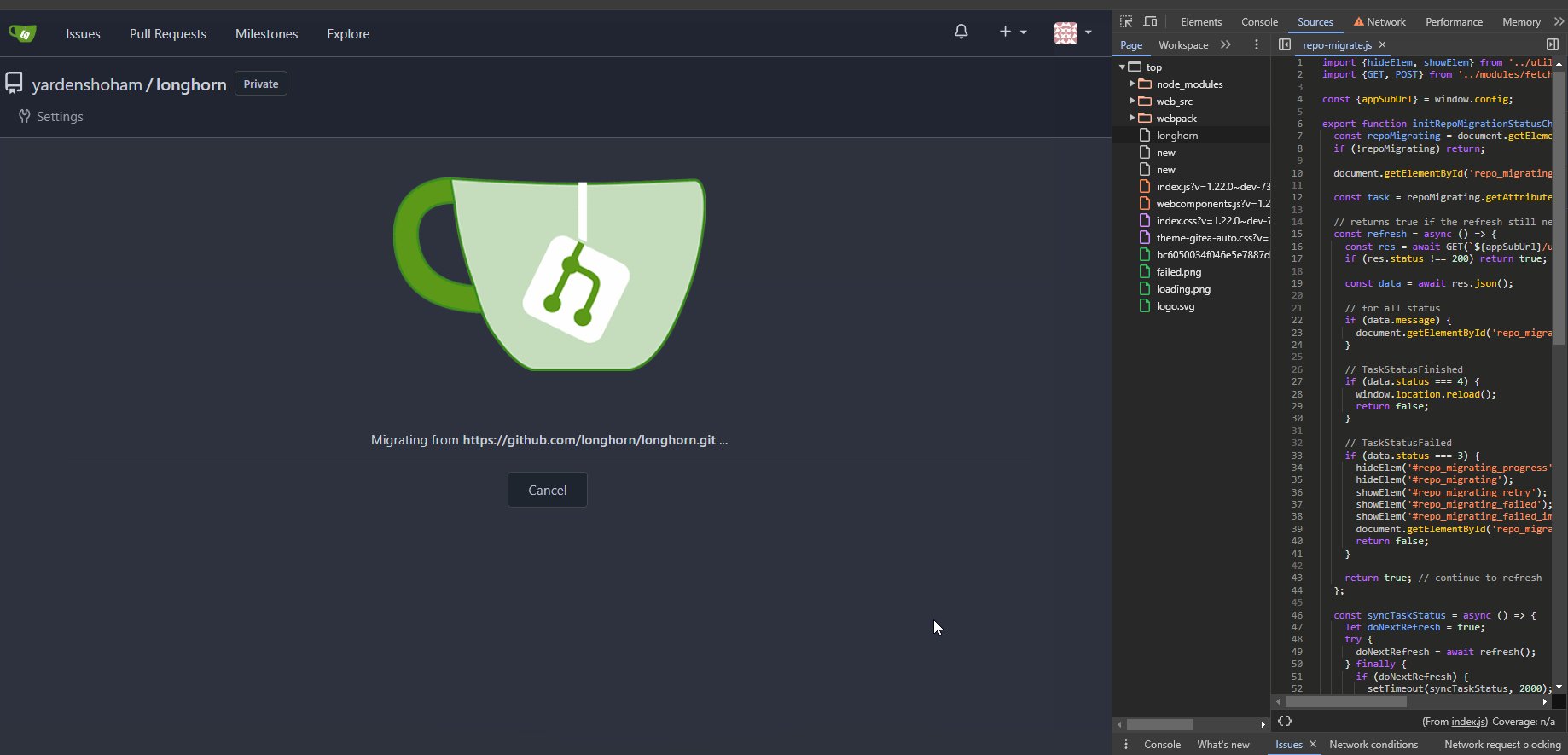
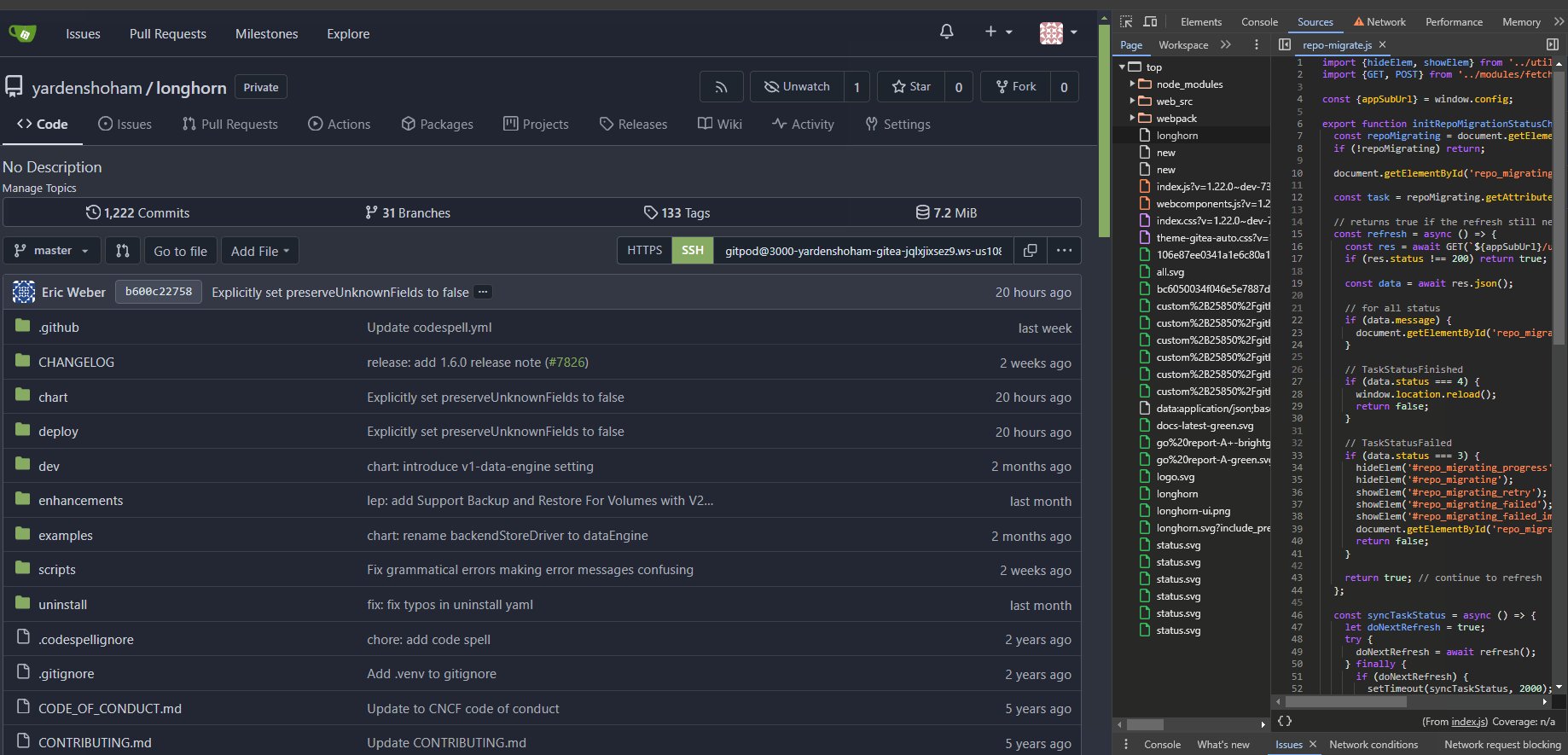
- Switched to plain JavaScript
- Tested the repo migration form functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 100031f5f143a15c79ebbe1b77c86091e3b6d489)
- Trivial auto-fix applied.
- Removed CSS that was no longer needed (either was removed or upstream
already improved the CSS).
- Used existing variables for colors.
- Fix CSS selectors to match existing ones.
- If a `logout` event is send the user should be redirected to the
homepage, there are three mechanism that can do this. The response of
`/user/logout` and the event listener of notifications or stopwatch.
It's essentially a race for what's processed first to determine which
mechanism takes care of redirecting the user.
- Fix that the redirection mechanism of the notification and stopwatch
event listener redirects to an absolute URL.
- Ref: #2135
- Port 1fd7e3d6be to the Forgejo themes,
they are a copy paste, but have a bit darker console background color to
have better contrast and match better with the overal Forgejo dark
theme's shade.
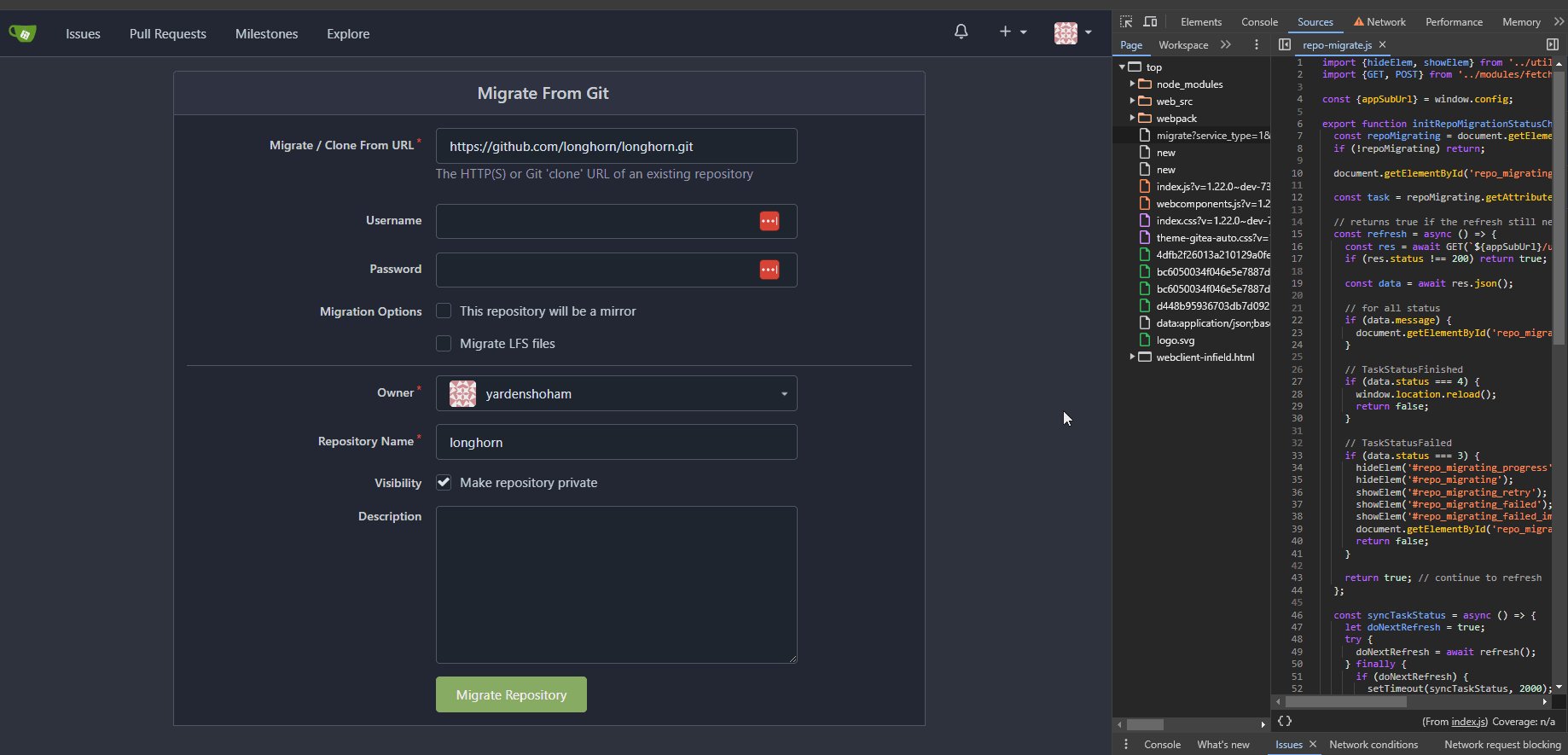
- Switched to plain JavaScript
- Tested the repo migrate functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 5e1bf3efe2ad3ba6cd30db187ca59b94c3fcdafa)
Port of https://github.com/go-gitea/gitea/pull/29225. Reworked to not
use global click event listener.
---
- Switched to plain JavaScript
- Tested the repo release form functionality and it works as before
- Switched to plain JavaScript
- Tested the webhook editing functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit 27192bc321161a4e648547bd7b071065a7b18326)
- Switched to plain JavaScript
- Tested the context popup functionality and it works as before
# Demo using JavaScript without jQuery

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit c282d378bd1f2f11ffc884cd6d7c073b7b5745f8)
This plugin has a few useful rules. The only thing I dislike about it is
that it pulls in a rather big number of dependencies for react-related
rules we don't use, but it can't really be avoided.
Rule docs:
https://github.com/github/eslint-plugin-github?tab=readme-ov-file#rules
(cherry picked from commit 26b17537e651fe93ef9b64f961633cb4c0b8c2c3)
- Switched to plain JavaScript
- Tested the quick submit functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit d8d4b33b31d959e4b600cc90a7fa1779b69cadf5)
- Switched to plain JavaScript
- Tested the organization rename prompt toggling functionality and it
works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 5902372e63db2d3f31150251dfffdb305fa9aaee)
- Switched to plain JavaScript
- Tested the SSH key title functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 236e12184404998c8edf7efa6de7fccf9d0ee814)
- Remove and prevent use of `body` argument, it is not used anywhere
- Remove uppercasing of method, we can require it to be uppercase
(cherry picked from commit c40ee6fb7382bc2d1398dc685f98a0277d3bfb68)
- Refactor the system status list into its own template
- Change the backend to return only the system status if htmx initiated
the request
- `hx-get="{{$.Link}}/system_status`: reuse the backend handler
- `hx-swap="innerHTML"`: replace the `<div>`'s innerHTML (essentially
the new template)
- `hx-trigger="every 5s"`: call every 5 seconds
- `hx-indicator=".divider"`: the `is-loading` class shouldn't be added
to the div during the request, so set it on an element it has no effect
on
- Render "Since Last GC Time" with `<relative-time>`, so we send a
timestamp
# Auto-update in action GIF

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit c70f65e83bc1876fb368fd117d342573ff18a9e8)
Continuation of https://github.com/go-gitea/gitea/pull/25439. Fixes#847
Before:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/24571ac8-b254-43c9-b178-97340f0dc8a9">
----
After:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/c60b2459-9d10-4d42-8d83-d5ef0f45bf94">
---
#### Overview
This is the implementation of a requested feature: Contributors graph
(#847)
It makes Activity page a multi-tab page and adds a new tab called
Contributors. Contributors tab shows the contribution graphs over time
since the repository existed. It also shows per user contribution graphs
for top 100 contributors. Top 100 is calculated based on the selected
contribution type (commits, additions or deletions).
---
#### Demo
(The demo is a bit old but still a good example to show off the main
features)
<video src="https://github.com/go-gitea/gitea/assets/32161460/9f68103f-8145-4cc2-94bc-5546daae7014" controls width="320" height="240">
<a href="https://github.com/go-gitea/gitea/assets/32161460/9f68103f-8145-4cc2-94bc-5546daae7014">Download</a>
</video>
#### Features:
- Select contribution type (commits, additions or deletions)
- See overall and per user contribution graphs for the selected
contribution type
- Zoom and pan on graphs to see them in detail
- See top 100 contributors based on the selected contribution type and
selected time range
- Go directly to users' profile by clicking their name if they are
registered gitea users
- Cache the results so that when the same repository is visited again
fetching data will be faster
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: hiifong <i@hiif.ong>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: yp05327 <576951401@qq.com>
(cherry picked from commit 21331be30cb8f6c2d8b9dd99f1061623900632b9)
- Switched to plain JavaScript
- Tested the task list functionality and it works as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 542480a9b0d5cdb497dbfa99752d59fd016df0d6)
- When a event is caused by `Ctrl+Enter` jQuery might not wrap the event
and in that case `originalEvent` is not defined. Check for this case.
- Log the error along with showing an toast.
- Resolves#2363
There are a few inconsistencies within Gitea and this PR addresses one of them.
This PR updates the sign-in page layout, including the register and openID tabs,
to match the layout of the settings pages (`/user/settings`) for more consistency.
**Before**
<img width="968" alt="Screenshot 2024-02-05 at 8 27 24 AM"
src="https://github.com/go-gitea/gitea/assets/6152817/fb0cb517-57c0-4eed-be1d-56f36bd1960d">
**After**
<img width="968" alt="Screenshot 2024-02-05 at 8 26 39 AM"
src="https://github.com/go-gitea/gitea/assets/6152817/428d691d-0a42-4a67-a646-05527f2a7b41">
---------
Co-authored-by: rafh <rafaelheard@gmail.com>
(cherry picked from commit 1c14cd0c43d670fef984068e2666641ea5a062db)
- When previewing the content in a review, no font size was set. This
resulted in the previewed content being bigger than other text and
therefor creating an noticable inconsistency.
- Set the font size of the previewed content, 14px, this is consistent
with how the content would be rendered.
- `comment-code-cloud` is the class used for the review boxes.
`.ui.tab.markup` means it only applies to the preview tab.
I'm using this convention in other projects and I think it makes sense
for gitea too because the vitest setup file is loaded globally for all
tests, not just ones in web_src, so it makes sense to be in the root.
(cherry picked from commit 98e7e3a5f07b8bc620e26bc1ab6f7a86bccbb7cb)
When setting `url.host` on a URL object with no port specified (like is
the case of default port), the resulting URL's port will not change.
Workaround this quirk in the URL standard by explicitely setting port
for the http and https protocols.
Extracted the logic to a function for the purpose of testing. Initially
I wanted to have the function in utils.js, but it turns out esbuild can
not treeshake the unused functions which would result in the
webcomponents chunk having all 2kB utils.js inlined, so it seemed not
worth.
Fixes: https://github.com/go-gitea/gitea/issues/29084
(cherry picked from commit b6bf8041d8e8ee845728687b1f358f1d482afff2)
- This is actually https://github.com/go-gitea/gitea/pull/19978 &
https://github.com/go-gitea/gitea/pull/19486 but was removed in one of
the UI refactors of v1.20
- This is a very technical fix and is best explained in the CSS
comments. But the short version: When there's an overflow being set, but
you want an element to 'break out' of that overflow with `position:
absolute`, it sometimes doesn't work! You need to set some CSS to let
the browser know that the element needs to use an element outside of
that overflow as 'clip parent'.
- Resolves my internal frustration with the mobile UI constantly getting broken.
(cherry picked from commit 879f842bed999190506e1d60508e7aede1a4be21)
(cherry picked from commit 6099c9b41b9a135fb14b41304459056050abbbe2)
(cherry picked from commit 0749d00b160033de0457e17baa1e000e68810d94)
(cherry picked from commit ec6a5428a7f05d8e6d2e8a6c476b2b9d35656b0f)
(cherry picked from commit 9d0bee784d387fac026d3dcc09f10e496a99a7c5)
(cherry picked from commit 61d6ae48828cb83ca3668a28ba8ddcb7fcb471d5)
(cherry picked from commit 8b3f3639b60ac6f3de8f9fcd83ac7a48bbd659f0)
(cherry picked from commit 2c600ddb2c3e76598b9bdbd58026ab76d7590470)
(cherry picked from commit 960a9786ef62eb8664bca129e9d4fae22e98f378)
(cherry picked from commit b194354c3b489879b10774174cc91a6915b43abc)
(cherry picked from commit 8e7915ee8c7061474b821f2275d11344b06bb9df)
(cherry picked from commit ba82b0c6fe217c44140b75f0afb0c92186460b23)
(cherry picked from commit b2dfb233a8f9c6d1ea82cd11891de20e02aed22b)
(cherry picked from commit ff3ec7f612c5c1cc743862e03a59c5fadd369401)
(cherry picked from commit ef01240cc7344d309a13d19a5e5d6a723c5c4557)
(cherry picked from commit 7778b5bb1019619cd0ed25ef6a0aad37ae978185)
(cherry picked from commit 5f949b1b07ff57a4fc17438ea44523e2f3a489f8)
(cherry picked from commit b3872096907177ee0226011ff181b80003be9c96)
(cherry picked from commit 5d7e3a542effdfe04ed906868eeebfbff8270ee4)
(cherry picked from commit ffef2231fb4abbee684a4ff7a51988d4977c3fe3)
(cherry picked from commit c74cf73ab4d98c0c2dd4b07c5e84696f897d60c9)
(cherry picked from commit 4aa9e9fca4e92f4573daa9738fa04fcfe19de364)
(cherry picked from commit 6b0dab3ba0aba46d114943f519fd318ec4cc4133)
(cherry picked from commit 374612f61b955778f6d30bd95de858ac14729a3e)
This PR adds colorblind theme variants of the forgejo themes. I duplicated the forjego light and dark themes and only changed the lines related to diff colors for added and removed rows/words.
I am not a designer, and I am also colorblind, so better suggestions of colors are most welcome. However, this is a good start as I can at least personally see the colors now. I got the colors for the dark theme from the GitHub diff colors, the light ones I couldn't get from GitHub as they use white as a plain background, which Forgejo's theme doesn't, so they were decided on after a bit of random testing.
Resolves#986
(cherry picked from commit dcdb4a372da814eda27065c58d03100f0589f0a7)