- If a `logout` event is send the user should be redirected to the
homepage, there are three mechanism that can do this. The response of
`/user/logout` and the event listener of notifications or stopwatch.
It's essentially a race for what's processed first to determine which
mechanism takes care of redirecting the user.
- Fix that the redirection mechanism of the notification and stopwatch
event listener redirects to an absolute URL.
- Ref: #2135
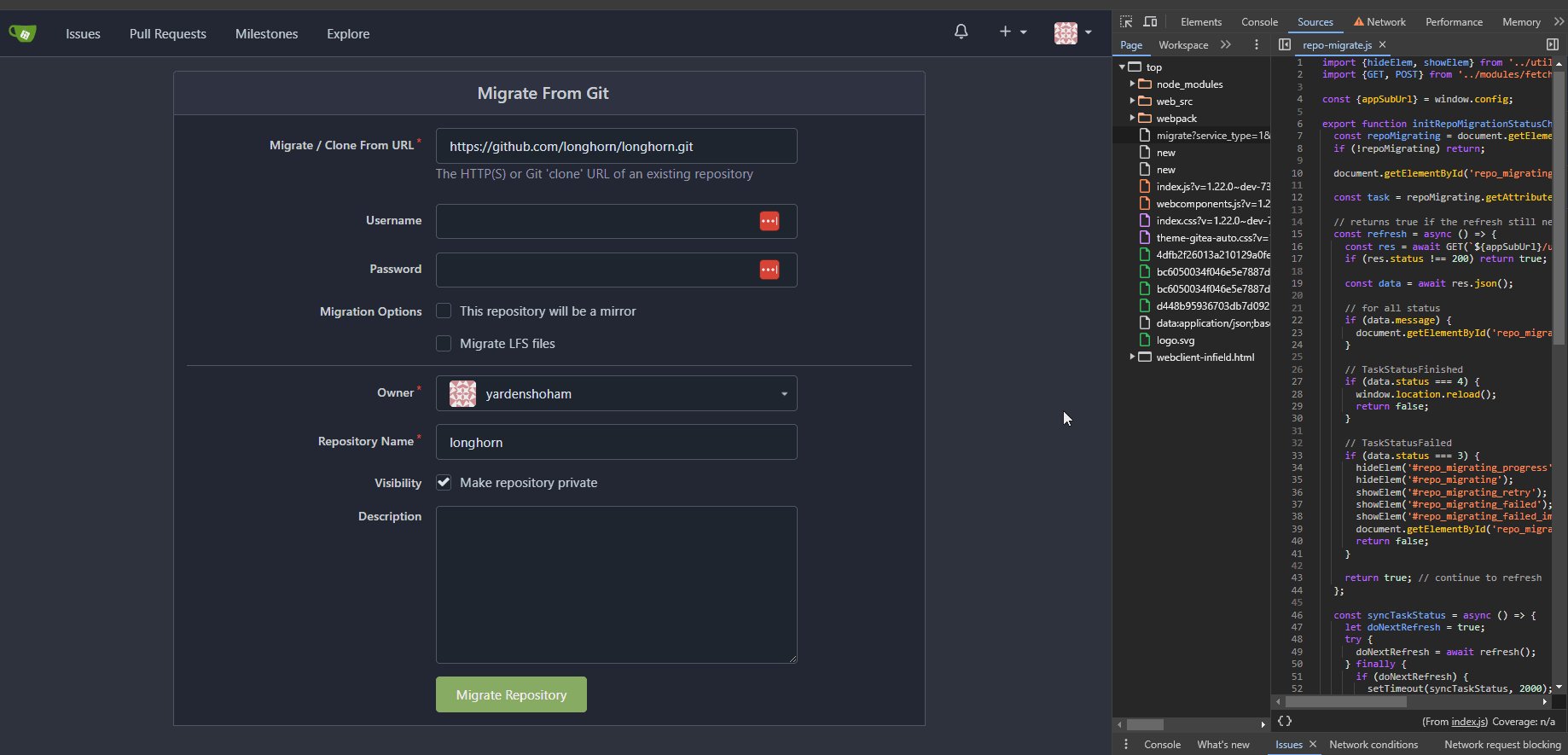
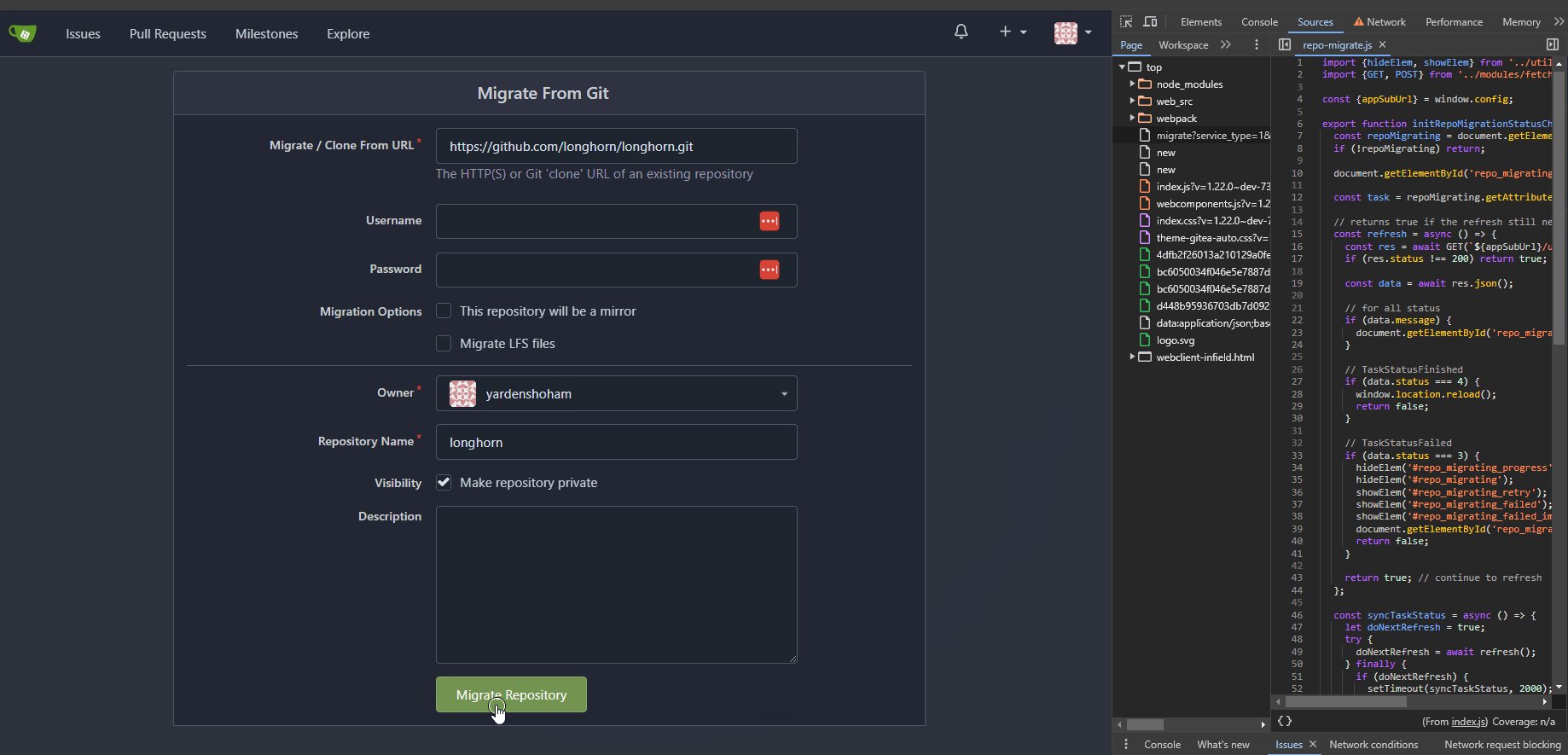
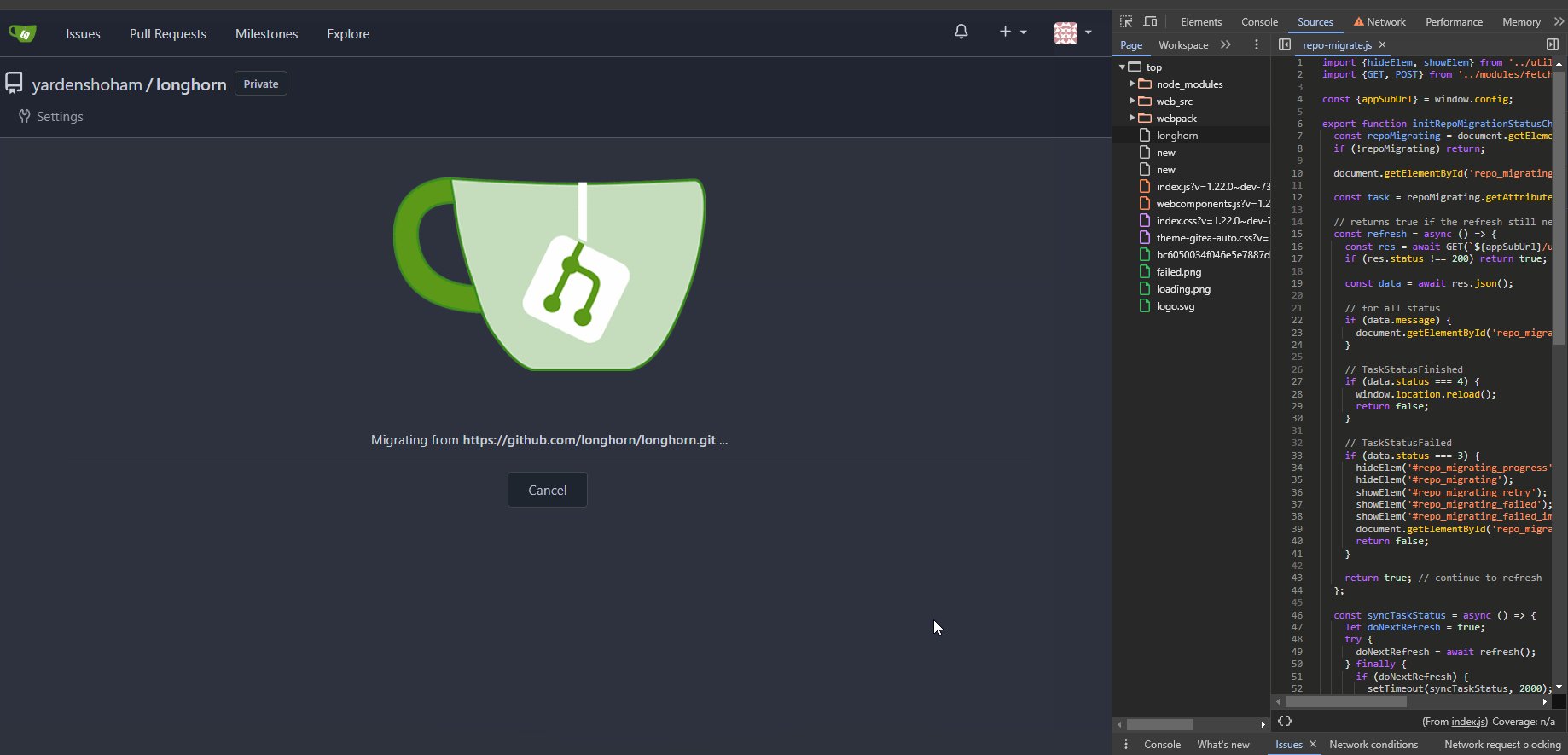
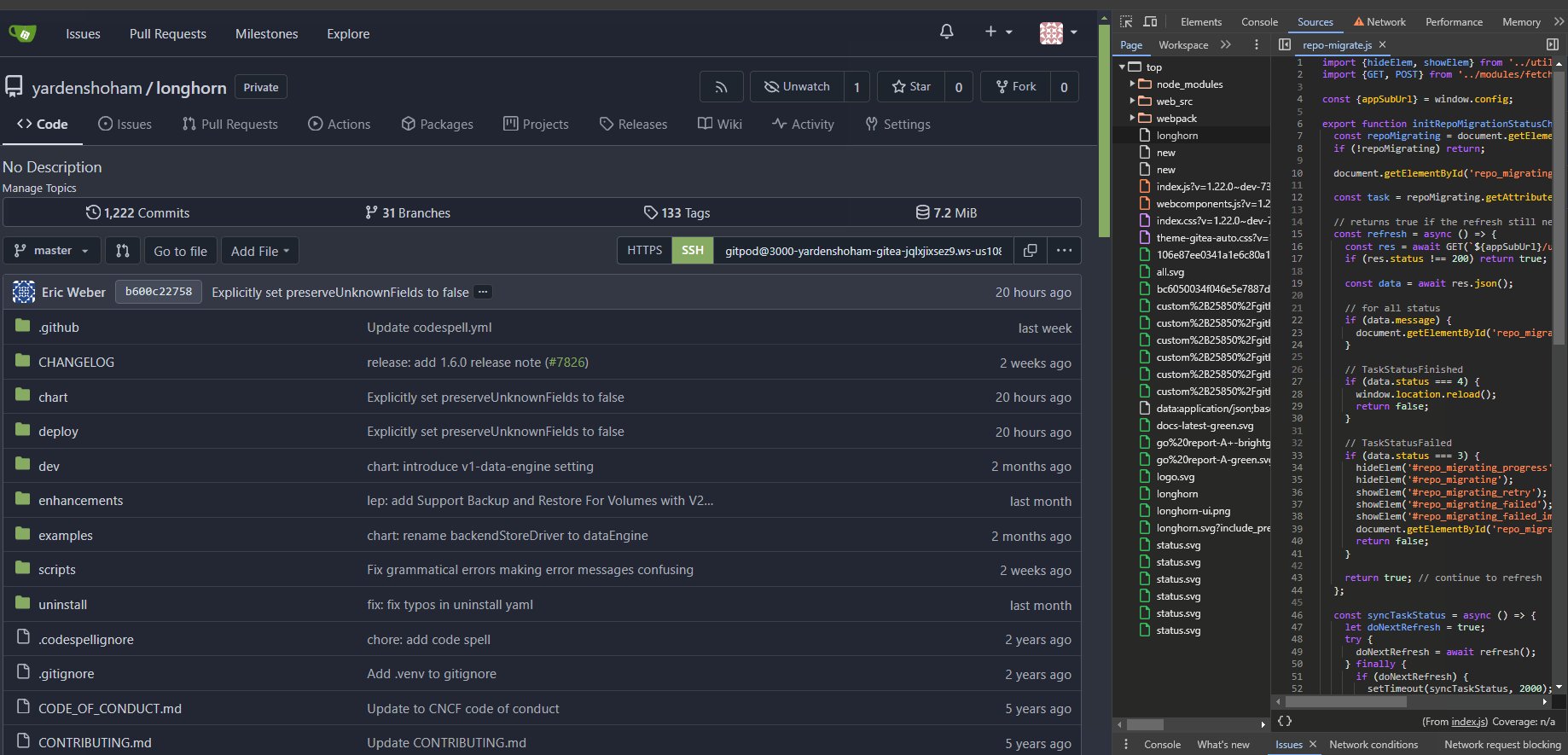
- Switched to plain JavaScript
- Tested the repo migrate functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 5e1bf3efe2ad3ba6cd30db187ca59b94c3fcdafa)
Port of https://github.com/go-gitea/gitea/pull/29225. Reworked to not
use global click event listener.
---
- Switched to plain JavaScript
- Tested the repo release form functionality and it works as before
- Switched to plain JavaScript
- Tested the webhook editing functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit 27192bc321161a4e648547bd7b071065a7b18326)
- Switched to plain JavaScript
- Tested the context popup functionality and it works as before
# Demo using JavaScript without jQuery

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit c282d378bd1f2f11ffc884cd6d7c073b7b5745f8)
This plugin has a few useful rules. The only thing I dislike about it is
that it pulls in a rather big number of dependencies for react-related
rules we don't use, but it can't really be avoided.
Rule docs:
https://github.com/github/eslint-plugin-github?tab=readme-ov-file#rules
(cherry picked from commit 26b17537e651fe93ef9b64f961633cb4c0b8c2c3)
- Switched to plain JavaScript
- Tested the quick submit functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit d8d4b33b31d959e4b600cc90a7fa1779b69cadf5)
- Switched to plain JavaScript
- Tested the organization rename prompt toggling functionality and it
works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 5902372e63db2d3f31150251dfffdb305fa9aaee)
- Switched to plain JavaScript
- Tested the SSH key title functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 236e12184404998c8edf7efa6de7fccf9d0ee814)
- Remove and prevent use of `body` argument, it is not used anywhere
- Remove uppercasing of method, we can require it to be uppercase
(cherry picked from commit c40ee6fb7382bc2d1398dc685f98a0277d3bfb68)
- Refactor the system status list into its own template
- Change the backend to return only the system status if htmx initiated
the request
- `hx-get="{{$.Link}}/system_status`: reuse the backend handler
- `hx-swap="innerHTML"`: replace the `<div>`'s innerHTML (essentially
the new template)
- `hx-trigger="every 5s"`: call every 5 seconds
- `hx-indicator=".divider"`: the `is-loading` class shouldn't be added
to the div during the request, so set it on an element it has no effect
on
- Render "Since Last GC Time" with `<relative-time>`, so we send a
timestamp
# Auto-update in action GIF

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit c70f65e83bc1876fb368fd117d342573ff18a9e8)
Continuation of https://github.com/go-gitea/gitea/pull/25439. Fixes#847
Before:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/24571ac8-b254-43c9-b178-97340f0dc8a9">
----
After:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/c60b2459-9d10-4d42-8d83-d5ef0f45bf94">
---
#### Overview
This is the implementation of a requested feature: Contributors graph
(#847)
It makes Activity page a multi-tab page and adds a new tab called
Contributors. Contributors tab shows the contribution graphs over time
since the repository existed. It also shows per user contribution graphs
for top 100 contributors. Top 100 is calculated based on the selected
contribution type (commits, additions or deletions).
---
#### Demo
(The demo is a bit old but still a good example to show off the main
features)
<video src="https://github.com/go-gitea/gitea/assets/32161460/9f68103f-8145-4cc2-94bc-5546daae7014" controls width="320" height="240">
<a href="https://github.com/go-gitea/gitea/assets/32161460/9f68103f-8145-4cc2-94bc-5546daae7014">Download</a>
</video>
#### Features:
- Select contribution type (commits, additions or deletions)
- See overall and per user contribution graphs for the selected
contribution type
- Zoom and pan on graphs to see them in detail
- See top 100 contributors based on the selected contribution type and
selected time range
- Go directly to users' profile by clicking their name if they are
registered gitea users
- Cache the results so that when the same repository is visited again
fetching data will be faster
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: hiifong <i@hiif.ong>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: yp05327 <576951401@qq.com>
(cherry picked from commit 21331be30cb8f6c2d8b9dd99f1061623900632b9)
- Switched to plain JavaScript
- Tested the task list functionality and it works as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 542480a9b0d5cdb497dbfa99752d59fd016df0d6)
- When a event is caused by `Ctrl+Enter` jQuery might not wrap the event
and in that case `originalEvent` is not defined. Check for this case.
- Log the error along with showing an toast.
- Resolves#2363
I'm using this convention in other projects and I think it makes sense
for gitea too because the vitest setup file is loaded globally for all
tests, not just ones in web_src, so it makes sense to be in the root.
(cherry picked from commit 98e7e3a5f07b8bc620e26bc1ab6f7a86bccbb7cb)
When setting `url.host` on a URL object with no port specified (like is
the case of default port), the resulting URL's port will not change.
Workaround this quirk in the URL standard by explicitely setting port
for the http and https protocols.
Extracted the logic to a function for the purpose of testing. Initially
I wanted to have the function in utils.js, but it turns out esbuild can
not treeshake the unused functions which would result in the
webcomponents chunk having all 2kB utils.js inlined, so it seemed not
worth.
Fixes: https://github.com/go-gitea/gitea/issues/29084
(cherry picked from commit b6bf8041d8e8ee845728687b1f358f1d482afff2)
Replaces `Gitea` with `Forgejo` in the default config settings for new installs.
This will not affect existing installs.
Co-authored-by: Caesar Schinas <caesar@caesarschinas.com>
Reviewed-on: https://codeberg.org/forgejo/forgejo/pulls/140
Co-authored-by: Caesar Schinas <caesar@noreply.codeberg.org>
Co-committed-by: Caesar Schinas <caesar@noreply.codeberg.org>
(cherry picked from commit ca1319aa16128516e50dabdc8e8cadc23eb71d2f)
(cherry picked from commit 52a4d238a0b5bbea28b28e55e35f28c51ecbb2de)
(cherry picked from commit f63536538cfe4b010ebb5a6323f4b5e5b6ec7232)
Conflicts:
web_src/js/features/install.js
(cherry picked from commit 861cc434e129f3fbd932ee36067c560e754dab9a)
(cherry picked from commit 0e6ea60c802d6cfd95dea4aad5df96bb6e4bc7a5)
(cherry picked from commit 0cbc0ec15d9d952b0ecfb68a36bf58cbae0c43dd)
(cherry picked from commit 3cc19b0ae214ae163f23efa52ab0aa53eb7c935b)
(cherry picked from commit 50fcb885fe2f87a27e6ff778cdd0c7cd97bbe9e9)
(cherry picked from commit f6039d4df481fc58b8db3e863158665d24cac847)
(cherry picked from commit 5ae5c6ba2deefe829f768900f5e1bbcbe9389e15)
(cherry picked from commit f0b565e0ed7fe52f0264e92c49736b487b9bff8a)
(cherry picked from commit adbd4d2015e8e2c4789849c84cfa4032acd40b7f)
(cherry picked from commit d26c540ffdbfb7ec83412635576ab39653d1b531)
(cherry picked from commit 6df6781b42ea126d029ba9e85485dbcb9bf6601d)
(cherry picked from commit b6fb56e1c407195bedfe09f91ecb6537024d5189)
(cherry picked from commit bb4f98a0ca7515aa6c44529df0573195f779a643)
(cherry picked from commit 6779229f2732f6791aba3bd1ba51a338a88ca1f3)
(cherry picked from commit c216c85aee552aa15e9d6316002ee9e170de64d7)
(cherry picked from commit dff780bced1dc78ddd7fa4952766969ee528c538)
(cherry picked from commit 4e036aa3b6d1bc5f2041c3b30ec289cb082fe824)
(cherry picked from commit 8b3bc3e8a64edaba64cb759ea31248eea7307937)
(cherry picked from commit 1e4d8523321efaf6c5febdd77ba5150effe5c1ac)
(cherry picked from commit 07a15d18447bb03bb04001f1f65305670d1467ef)
(cherry picked from commit fb44b3e10d685dd180f37678a3e2a64ee641f2b2)
(cherry picked from commit b212d833190ce59230b3fc288c1aac5106cf33a0)
(cherry picked from commit 5754971be5c37e97f3165878af3760117e40af01)
(cherry picked from commit 0c43b4e82cab028fae1b709c549251d63a3ffc04)
Conflicts:
routers/install/install.go
https://codeberg.org/forgejo/forgejo/pulls/1351
(cherry picked from commit 2e22a7208a0f149afc3794425c7b5b2b0181a939)
(cherry picked from commit 676b0a8a48f99d751b677b9eca5b57238b5003a5)
(cherry picked from commit bc4a8bf9bcb75e92b7802c477b1bb14a047344a6)
(cherry picked from commit 5e09a4e174cc6d62b08fa718d0309275effadbd8)
(cherry picked from commit 712c52a32a3b6ce9aafaefaf9e63729522d1e0c5)
(cherry picked from commit ba3d93cc4a5dca5d0daef647fab557e0136925e2)
(cherry picked from commit a5a0396abc512834ca7b0b247277e4d753a87659)
(cherry picked from commit 09b205f30b17b8f22688f39b5f98d06b44745a4b)
(cherry picked from commit 52b7729e86aade4faa9577abb53401a4040131f0)
(cherry picked from commit bfe78735e84312bccb8adb402041830da93ba646)
(cherry picked from commit 915c4f7a7b1e20ba4299a8631c873c7aed288992)
(cherry picked from commit 3b1af856bbc604511bdd42eda65dbf0808a12abc)
(cherry picked from commit ffe2c0a3535fa510ba416d12324d00406678075e)
(cherry picked from commit fd5cc72128272572a84b011f67a05999e60e931a)
(cherry picked from commit 95d3555e47cdca47e603692e669ebbdc024dc6d3)
(cherry picked from commit b9b853f4b0a9a0587a1b2fce7c63bb315aba0af2)
(cherry picked from commit 967453eb6f5776d65883797dd9ad24b57eecbbd3)
(cherry picked from commit 3298f502dda8570884494e557df5800ba0f2150f)
(cherry picked from commit 3481d1f816fe87db000cde4ef1e6d952c520efcf)
(cherry picked from commit 7508c24a0c6d44f98ff1ccb96285309e640b16bb)
(cherry picked from commit 54e97f7c35bbb1800defdfdf99934f22505c0c4d)
(cherry picked from commit 492876992f59c597882c69fef6880d7981e33046)
(cherry picked from commit 20b56692693e054bb3c04b4ef12b29b0715b4530)
(cherry picked from commit 1574643a6a9634e5b92c033a4bfb69062a86bd05)
Update semantic version according to specification
(cherry picked from commit 22510f41306f9c133a7e99b61f9c38dabfd4b810)
Mise à jour de 'Makefile'
(cherry picked from commit c3d85d8409f1bb18a45659a167cf1ffee057f3b6)
(cherry picked from commit 5ea23098513c068444226af41faf9be9c4c998e6)
(cherry picked from commit ec5217b9d1b94bb04e34ce8c27eecbdc6f3a247a)
(cherry picked from commit 14f08e364b2ad7e3176b45d3ec8da5f5605b4315)
(cherry picked from commit b4465c67b8737aed9fd79a43046aa3795a298e68)
[API] [SEMVER] replace number with version
(cherry picked from commit fba48e64977a75e77c9c6cf8e3f8a679a5e7b733)
(cherry picked from commit 532ec5d8782703b62d7d02312764e50637cd016e)
[API] [SEMVER] [v1.20] less is replaced by css
(cherry picked from commit 01ca3a4f4291cf4c62df42cbd12a00638f3cdc70)
(cherry picked from commit 1d928c3ab2e1fda6082e1400d89ea96d6605ebaa)
(cherry picked from commit a39dc804cd1da86444ed709455857f069475e7db)
Conflicts:
webpack.config.js
(cherry picked from commit adc68578b3eb41215338125edfca91804706f8a1)
(cherry picked from commit 9b8d98475fd7efcc15bf0d91b0af6ef3aff64508)
(cherry picked from commit 25161039745a63282257eded9616390241af8013)
(cherry picked from commit 18e6287963a0e1863cd08fd514a4e732a1904a68)
(cherry picked from commit e9694e67ab93ad74f7eae3152d88d95e8493e739)
(cherry picked from commit a9763edaf002c8009a2cca4115cb8b926f8cdc85)
(cherry picked from commit e2b550f4fba144f9637a212b56bfe30cac1adb3b)
(cherry picked from commit 2edac36701e8fa1ff67f87dccfa34cfc00ab66de)
[API] Forgejo API /api/forgejo/v1 (squash)
Update semver as v1.20 is entering release candidate mode
(cherry picked from commit 4995098ec3c6eee19a7ad7bc956b71c6e937c04c)
(cherry picked from commit 578ccfdd27d7a280050bdf61d497d07decf98f2f)
(cherry picked from commit 1bf6ac09520490f0a56b9b55d7836c2d8ea5d22c)
(cherry picked from commit 2fe16b2bfed62c0386d0bfe104f7dcc621d1c3be)
(cherry picked from commit 7cd9d027eec5a2b328d06a47f34545943560fe1b)
(cherry picked from commit eaed4be2ae88055a15dcc96564440c301a13ba8e)
(cherry picked from commit cc94f3115f844a0f16064e49e5eb719d33bc4441)
(cherry picked from commit d7a77e35ccfd2d0fc2ba98932296ab7354edd2db)
(cherry picked from commit cd8eb68ab7b3e2eaacf78d370c762f43cc19fd6a)
(cherry picked from commit 68487ac95f742837e7ff38df902834b6173cd9ab)
(cherry picked from commit 616dceb565456d6fac6f58b1c4de43e9d3254090)
(cherry picked from commit 545fe5975b47d2eab348a57b87c6fd4590f33442)
(cherry picked from commit c042cf8eda2dea805138bd64daa7fbe07865ed5a)
(cherry picked from commit ae5e5a7468aa66312055a26841f658574a9b0dd7)
(cherry picked from commit 8034ef5fa2648a127f8c84c572bec02a1ff6bb9f)
(cherry picked from commit aaf0293034468505449d33ab1483ae65b4175754)
(cherry picked from commit daafa8ce58e5e6077da585b13e5190856228a4a3)
(cherry picked from commit 7ca3681d3e2ed5ec1ae44364cba476d642e2b557)
(cherry picked from commit 39f72cba71ff3f9d2cbb05c88031b34933573a8c)
(cherry picked from commit 60a591713097384935ba0ac51a5cd4793f7544a8)
(cherry picked from commit 4853bd9e16bc8986ba8159349e93bc3093dc8ab9)
[API] Move forgejo api file (squash)
- Move the file to accommodate faa28b5a44
(cherry picked from commit bce89351d251bfa18c677b30bc7da80856d919fb)
(cherry picked from commit 11ae7f6e85395b287c6f4108c531aa1a81fd964c)
(cherry picked from commit 25e96cfcb28859406329090eb0c7990bea4e73eb)
(cherry picked from commit 6d8d19b39156a7f8b4db5022915590593df94f1f)
(cherry picked from commit 5afc5c454b7d70f95b83e6c3b4c9e2cb6e2d0ef5)
(cherry picked from commit 86d07b4c249211bdb77c0520f99f2c8e5d89b516)
(cherry picked from commit e54d869fdae44811faaa80f3757efbc93bf0bce4)
(cherry picked from commit ab31ef1bba3bc5188e0f3ce5e5fa33335877cf47)
(cherry picked from commit 511cbca2f3799646edf8eae00464b87f43ca280f)
(cherry picked from commit 333916fea874509063f9449f07d79e4cafbcf06f)
(cherry picked from commit 3802bcd7c9865b77151ef454c0bdc2ce32157a41)
(cherry picked from commit 5d0fa034f77388ed21735a22cf1a2a23562245c3)
(cherry picked from commit d15627aa0dfb4ffc2eb7ab0ce99b7c5b2bf06dcf)
(cherry picked from commit ba0b21b9305b6fecf23aeec213f1a95d96ce72fb)
(cherry picked from commit 39ade66aac7f8cccd980d1f435b92465a50be032)
Behaviour now matches GH. Safeguard added in the for loop because
`textContent` may be null in which case it does not make sense to render
the copy button.
- Closes https://github.com/go-gitea/gitea/issues/28880
This change introduces htmx with the hope we could use it to make Gitea
more reactive while keeping our "HTML rendered on the server" approach.
- Add `htmx.js` that imports `htmx.org` and initializes error toasts
- Place `hx-headers='{"x-csrf-token": "{{.CsrfToken}}"}'` on the
`<body>` tag so every request that htmx sends is authenticated
- Place `hx-swap="outerHTML"` on the `<body>` tag so the response of
each htmx request replaces the tag it targets (as opposed to its inner
content)
- Place `hx-push-url="false"` on the `<body>` tag so no changes to the
URL happen in `<form>` tags
- Add the `is-loading` class during request
### Error toasts in action

## Don't do a full page load when clicking the subscribe button
- Refactor the form around the subscribe button into its own template
- Use htmx to perform the form submission
- `hx-boost="true"` to prevent the default form submission behavior of a
full page load
- `hx-sync="this:replace"` to replace the current request (in case the
button is clicked again before the response is returned)
- `hx-target="this"` to replace the form tag with the new form tag
- Change the backend response to return a `<form>` tag instead of a
redirect to the issue page
### Before

### After

## Don't do a full page load when clicking the follow button
- Use htmx to perform the button request
- `hx-post="{{.ContextUser.HomeLink}}?action=follow"` to send a POST
request to follow the user
- `hx-target="#profile-avatar-card"` to target the card div for
replacement
- `hx-indicator="#profile-avatar-card"` to place the loading indicator
on the card
- Change the backend response to return a `<div>` tag (the card) instead
of a redirect to the user page
### Before

### After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: 6543 <m.huber@kithara.com>
Co-authored-by: Giteabot <teabot@gitea.io>
The `ToUTF8*` functions were stripping BOM, while BOM is actually valid
in UTF8, so the stripping must be optional depending on use case. This
does:
- Add a options struct to all `ToUTF8*` functions, that by default will
strip BOM to preserve existing behaviour
- Remove `ToUTF8` function, it was dead code
- Rename `ToUTF8WithErr` to `ToUTF8`
- Preserve BOM in Monaco Editor
- Remove a unnecessary newline in the textarea value. Browsers did
ignore it, it seems but it's better not to rely on this behaviour.
Fixes: https://github.com/go-gitea/gitea/issues/28743
Related: https://github.com/go-gitea/gitea/issues/6716 which seems to
have once introduced a mechanism that strips and re-adds the BOM, but
from what I can tell, this mechanism was removed at some point after
that PR.
Gitea treat JS errors seriously, so sometimes the JS errors caused by
3rdparty code (eg: browser extensions) would also be reported on Gitea
UI: TypeError: WeakMap key undefined (caused by extension DarkReader's
bug) #28861
To avoid fill the user's screen with a lot of error messages, this PR
merges the same error messages into one, like this:
```js
<div class="page-content">
<div class="... js-global-error" data-global-error-msg-compact="testmsg1" data-global-error-msg-count="2">test msg 1 (2)</div>
<div class="... js-global-error" data-global-error-msg-compact="testmsg2" data-global-error-msg-count="1">test msg 2</div>
</div>
```
- Refactor the form around the subscribe button into its own template
- Use htmx to perform the form submission
- `hx-boost="true"` to prevent the default form submission behavior of a
full page load
- `hx-sync="this:replace"` to replace the current request (in case the
button is clicked again before the response is returned)
- `hx-target="this"` to replace the form tag with the new form tag
- `hx-push-url="false"` to disable a change to the URL
- `hx-swap="show:no-scroll"` to preserve the scroll position
- Change the backend response to return a `<form>` tag instead of a
redirect to the issue page
- Include `htmx.org` in javascript imports
This change introduces htmx with the hope we could use it to make Gitea
more reactive while keeping our "HTML rendered on the server" approach.
# Before

# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Fixes#27114.
* In Gitea 1.12 (#9532), a "dismiss stale approvals" branch protection
setting was introduced, for ignoring stale reviews when verifying the
approval count of a pull request.
* In Gitea 1.14 (#12674), the "dismiss review" feature was added.
* This caused confusion with users (#25858), as "dismiss" now means 2
different things.
* In Gitea 1.20 (#25882), the behavior of the "dismiss stale approvals"
branch protection was modified to actually dismiss the stale review.
For some users this new behavior of dismissing the stale reviews is not
desirable.
So this PR reintroduces the old behavior as a new "ignore stale
approvals" branch protection setting.
---------
Co-authored-by: delvh <dev.lh@web.de>
- Make use of the `form-fetch-action` for the merge button, which will
automatically prevent the action from happening multiple times and show
a nice loading indicator as user feedback while the merge request is
being processed by the server.
- Adjust the merge PR code to JSON response as this is required for the
`form-fetch-action` functionality.
- Resolves https://codeberg.org/forgejo/forgejo/issues/774
- Likely resolves the cause of
https://codeberg.org/forgejo/forgejo/issues/1688#issuecomment-1313044
(cherry picked from commit 4ec64c19507caefff7ddaad722b1b5792b97cc5a)
Co-authored-by: Gusted <postmaster@gusted.xyz>
Gitea prefers to use relative URLs in code (to make multiple domain work
for some users)
So it needs to use `toAbsoluteUrl` to generate a full URL when click
"Reference in New Issues"
And add some comments in the test code
- When crafting the OAuth2 callbackURL take into account `appSubUrl`,
which is quite safe given that its strictly formatted.
- No integration testing as this is all done in Javascript.
- Resolves https://codeberg.org/forgejo/forgejo/issues/1795
(cherry picked from commit 27cb6b7956136f87aa78067d9adb5a4c4ce28a24)
Co-authored-by: Gusted <postmaster@gusted.xyz>
When the form is going to be submitted, add the "is-loading" class to
show an indicator and avoid user UI events.
When the request finishes (success / error), remove the "is-loading"
class to make user can interact the UI.
To improve maintainability, this PR:
1. Rename `web_src/js/modules/aria` to `web_src/js/modules/fomantic`
(the code there are all for aria of fomantic)
2. Move api/transition related code to
`web_src/js/modules/fomantic/api.js` and
`web_src/js/modules/fomantic/transition.js`
No logic is changed.